Progress indicators
Indicatori di avanzamento di un’operazione
ComponentiMetadati e link per approfondire
Quando usarlo
Utilizza il componente Progress indicator quando hai necessità di mostrare l’avanzamento di un’operazione, come il caricamento di un file o l’invio dei dati di un modulo.
Alternative a questo componente
- Notifications: per comunicare all’utente il risultato di un’operazione o un cambiamento di stato del sistema, senza necessità di mostrarne lo stato di avanzamento.
Come usarlo
- La barra di avanzamento del componente deve aggiornarsi in tempo reale per riflettere correttamente il progresso dell'operazione.
- Fornisci un feedback visivo quando l'operazione è completata utilizzando un breve testo o icona.
- Considera l'uso di colori o animazioni per rendere l'indicatore di avanzamento più coinvolgente e informativo.
Attenzione a
- Utilizzare la variante più adatta in base al contesto d’uso del componente.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da verificare | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Da verificare | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da verificare | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Da verificare | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da verificare | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
React | Da verificare | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
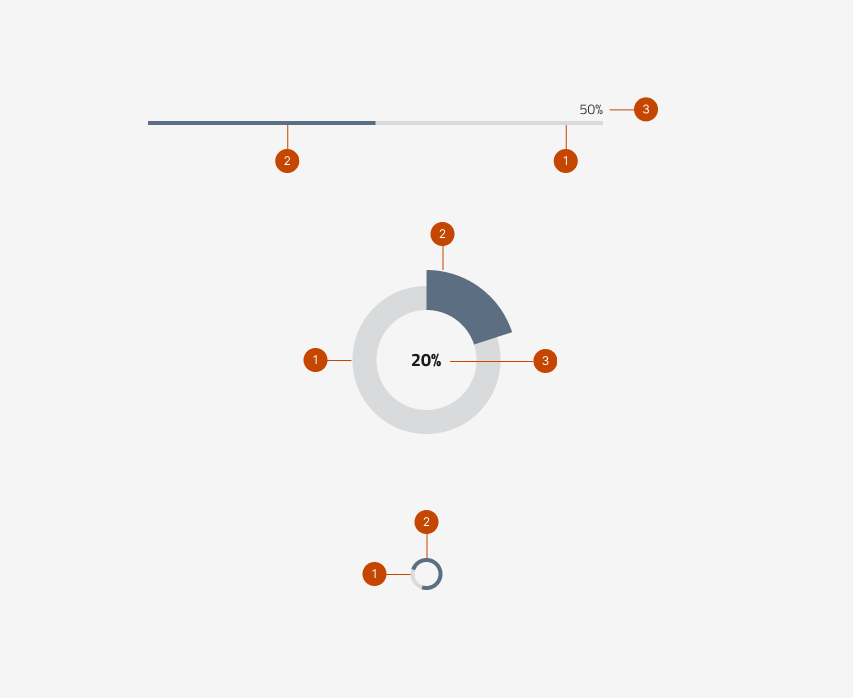
Anatomia

Il componente Progress indicator è composto da:
- barra di avanzamento: è il contenitore che indica il valore massimo di avanzamento e delimita la dimensione totale del componente;
- barra di progresso: indica fin dove è arrivato il progresso;
- etichetta (label): indica la percentuale di progresso. Non è presente nella variante Spinner.
Comportamento
- Al clic su un pulsante di azione (call to action), il componente mostra il processo di avanzamento fino al suo completamento.
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici