Notifications
Utilizzate per portare l'attenzione dell'utente su un messaggio o cambiamento di stato
ComponentiMetadati e link per approfondire
Quando usarlo
Usa le notifiche per aggiornare l'utente su modifiche o aggiornamenti minori all'interno dell'applicazione. Questi messaggi temporanei appaiono in sovrimpressione e tendono a scomparire dopo pochi secondi, quindi potrebbero non essere sempre notati o letti attentamente.
Alternative a questo componente
- Alert: per mostrare all'utente messaggi di avviso importanti che restano nel corpo della pagina senza scomparire automaticamente.
Come usarlo
- Cambia lo stile della notifica in base all'obiettivo del messaggio, usando le diverse varianti disponibili.
- Decidi dove mostrare la notifica sull'interfaccia, variando l'esperienza tra dispositivi mobile e laptop/desktop.
- Usa un'icona per nascondere la notifica se vuoi che non scompaia automaticamente.
- Se la notifica richiede delle azioni, usa il componente Buttons.
Attenzione a
- Mantenere un’esperienza coerente su dispositivi differenti.
- Dare un tempo sufficiente all'utente di leggerne il contenuto, o meglio permettere all'utente di chiudere manualmente le notifiche più importanti.
- Verificare l'accessibilità dell'implementazione, in particolare per quanto riguarda l'uso di riferimenti come
aria-liveper comunicare ai lettori di schermo l'apparizione della notifica e i suoi contenuti. - Stratificare (stack) e non sovrapporre una sull'altra più notifiche nella viewport: se sono possibili troppe notifiche ravvicinate nel contesto della tua applicazione, metti in discussione la loro utilità.
Buone pratiche sui contenuti
- Il titolo della notifica deve essere chiaro e conciso.
- Includi una descrizione con informazioni aggiuntive solo quando queste sono importanti e non possono essere riassunte nel titolo della notifica.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da verificare | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Da verificare | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da verificare | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Da verificare | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da verificare | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
React | Da verificare | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
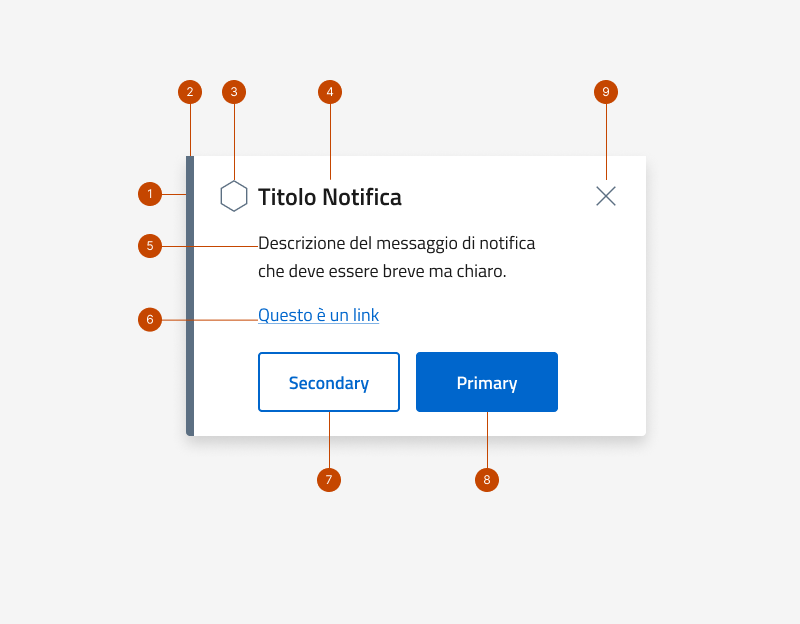
Anatomia

Il componente Notifications è composto da:
- forma di sfondo con ombreggiatura per sottolineare lo stacco dalla pagina sottostante;
- bordo laterale o superiore (a seconda del dispositivo) che può cambiare colore in base allo stato della notifica;
- icona che accompagna il titolo della notifica;
- titolo della notifica;
- descrizione del messaggio di notifica;
- link eventuale ad altre pagine del sito o approfondimenti esterni;
- pulsante secondario utilizzato per annullare l'azione o tornare indietro;
- pulsante primario utilizzato per confermare l'esecuzione di un'azione.
Comportamento
- Appare in una posizione predefinita sull'interfaccia utente, di solito in alto a destra o in basso a destra.
- Di solito, scompare automaticamente dopo un periodo di tempo predefinito.
- L'utente può chiudere la notifica manualmente prima che scompaia automaticamente, se presente un'icona di chiusura;
- L'utente può continuare a interagire con l'applicazione anche quando la notifica è visibile.
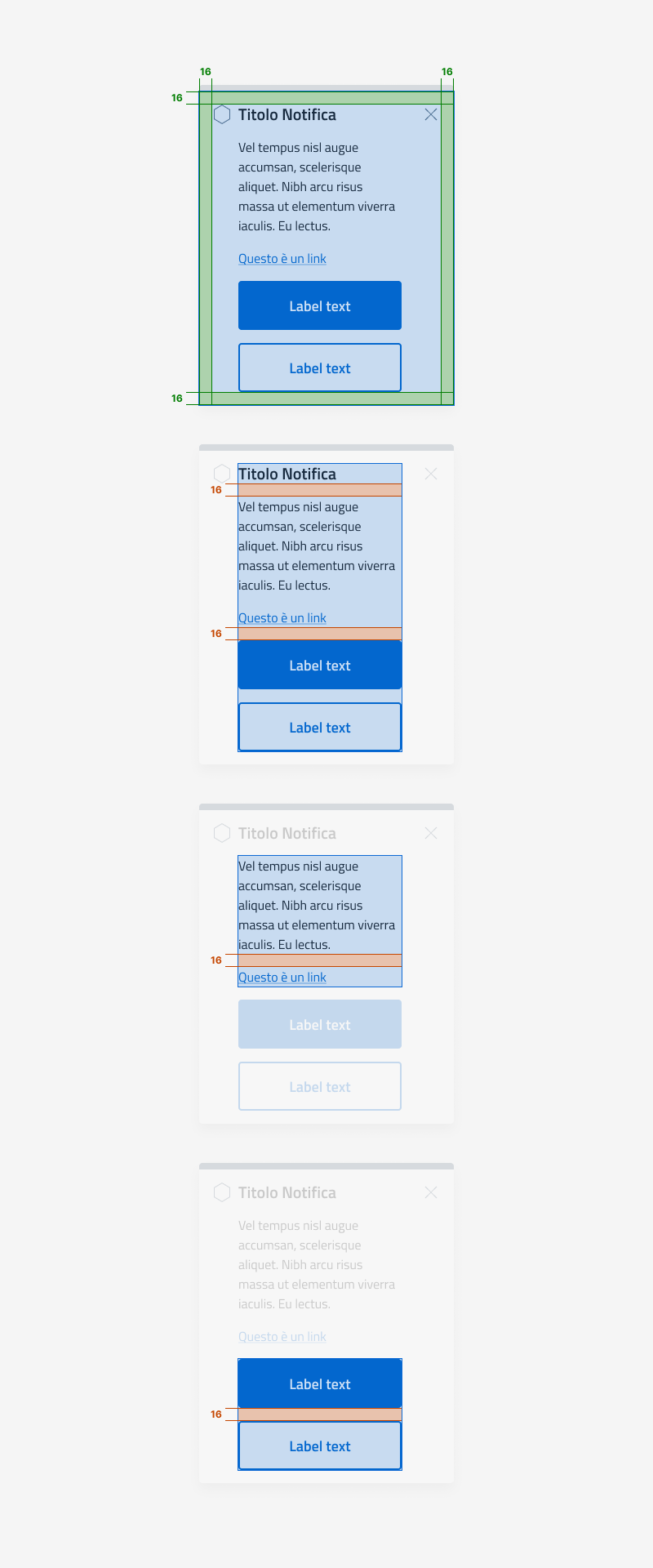
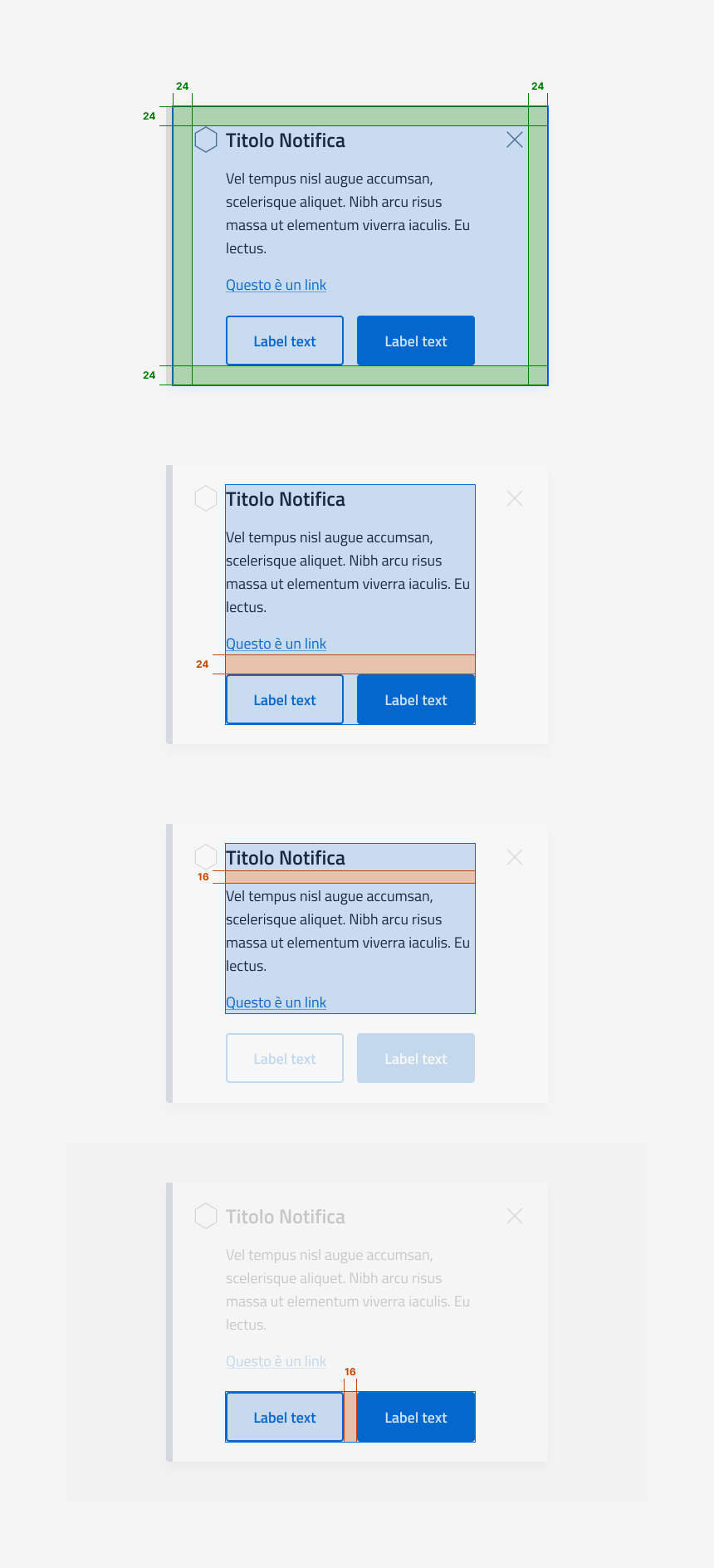
Specifiche di design
Le specifiche di design cambiano tra dispositivi piccoli (mobile, tablet) e medio-grandi (laptop, desktop).
Tutte le misure indicate sono espresse in px.
Dispositivi piccoli

Dispositivi medio-grandi

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici