Quando usarlo
Il componente Video player è utile per mostrare contenuti video nelle pagine del proprio sito. Si può usare per video caricati su un hosting proprio oppure per video provenienti da piattaforme di terze parti, utilizzando la variante con overlay di consenso per la privacy.
I video possono essere strumenti preziosi sia dal punto di vista della comunicazione che dell'istruzione. È però importante valutare e curare gli aspetti di privacy e accessibilità dei contenuti prima di pubblicarli, di preferenza tenendo conto del parere di esperti di settore e responsabili della privacy del proprio ente o progetto.
Come usarlo
- Collega nei parametri del Video player i sottotitoli in formato WebVTT.
- Inserisci la trascrizione o un link a questa nello spazio dedicato.
- Implementa il meccanismo di gestione overlay di consenso ogni volta che usi video provenienti da piattaforme di terze parti (ad esempio YouTube).
Attenzione a
- Non forzare il player in modalità "auto-play": lascia all'utente la scelta di iniziare, mettere in pausa o interrompere la visione.
- Ottimizza i video per lo streaming se li carichi nel tuo spazio hosting e non in una piattaforma dedicata.
- Se utilizzi video provenienti da piattaforme di terze parti dovrai collegare la tua cookie policy nel meccanismo di overlay di consenso, aggiornare la stessa cookie policy con l'aiuto del responsabile del trattamento dati del tuo ente e implementare un meccanismo per la revoca del consenso, simile ad esempio a quello implementato su questo sito designers.italia.it.
Buone pratiche per i contenuti
- Mostra video che rispondano a bisogni dell'utente, ad esempio semplificando l'accesso a informazioni o fornendo istruzioni su come svolgere attività.
- Il contenuto video non dovrebbe essere usato come unica modalità per veicolare informazioni salienti nell'ambito del sito o servizio.
- Se il video è uno dei contenuti predominanti della pagina, abbi cura di associargli un titolo e/o una descrizione o testo breve per offrire agli utenti informazioni di contesto preliminari alla visione.
- Ti ricordiamo che i soli sottotitoli generati in automatico da una piattaforma non sono sufficienti, perché è necessario che sia un umano a correggerli o integrarli.
- Collega un'immagine di anteprima che anticipi il video in attesa del caricamento e/o del consenso.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da verificare | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Da verificare | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da verificare | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Da verificare | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da verificare | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
React | Non presente | Scheda Storybook (si apre in una nuova finestra) |
Angular | Non presente | Scheda documentazione (si apre in una nuova finestra) |
Anatomia

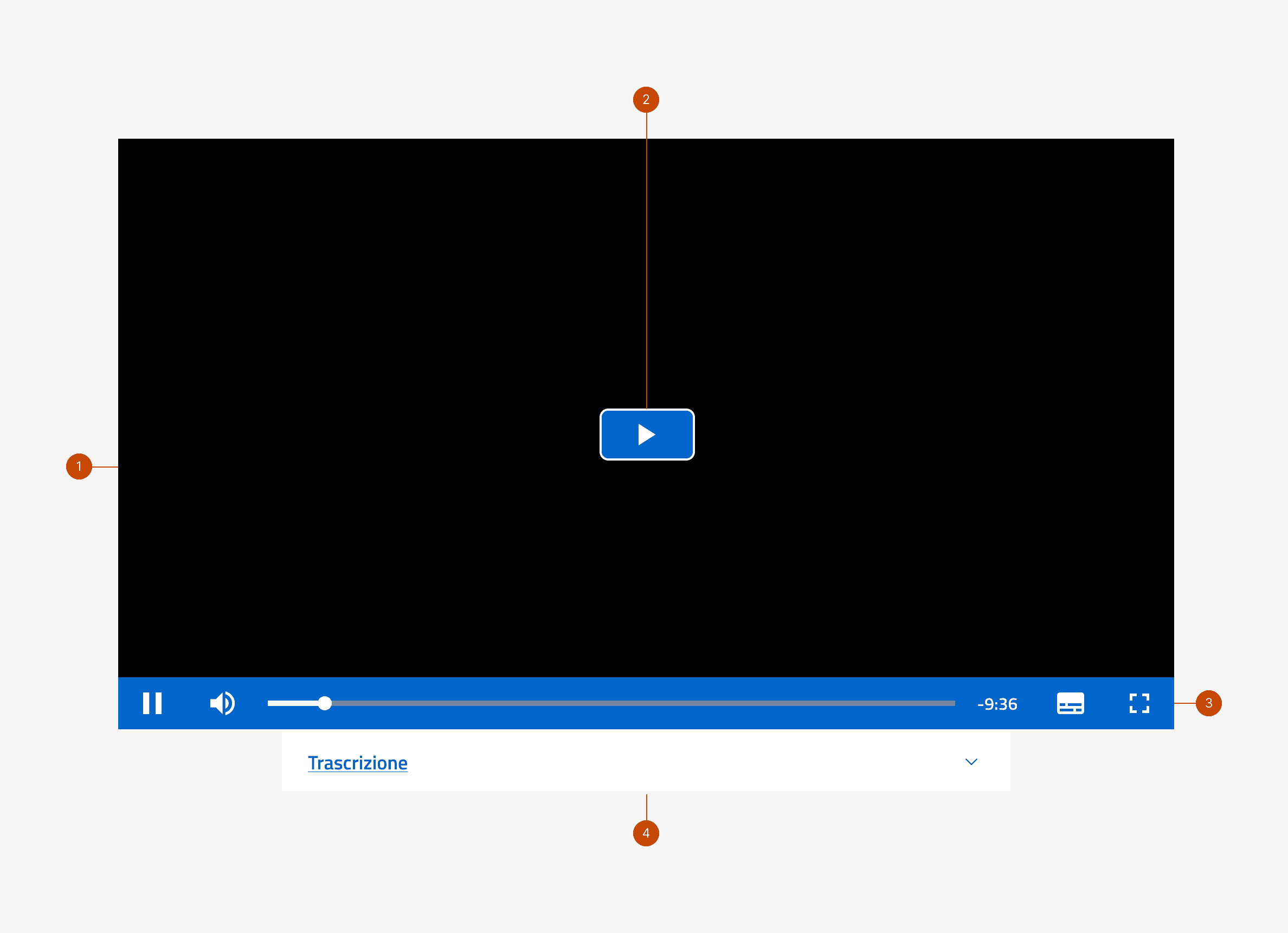
Il Video player completo è composto da quattro elementi principali:
- spazio video: di solito in formato 16:9 o 4:3;
- pulsante play: visibile in stato iniziale di attesa comando dall'utente;
- barra di controllo: barra di controllo visibile durante la riproduzione, contiene tutti i controlli come play/pausa, volume, timeline, sottotitoli, schermo intero;
- trascrizione: spazio predisposto per ospitare la trascrizione dei dialoghi o l'eventuale link a dove si trova.
Barra di controllo

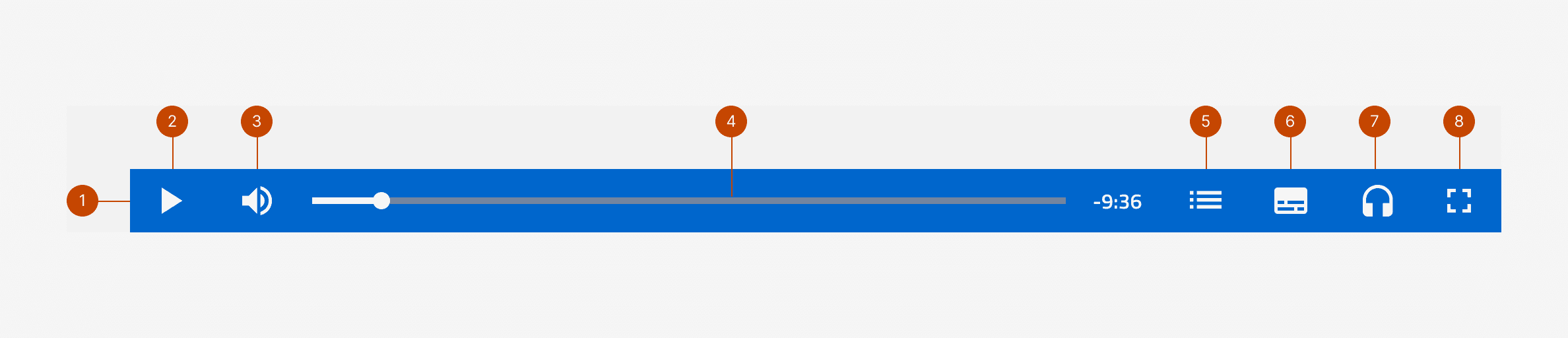
La barra di controllo del Video player è composta da:
- contenitore: definisce un colore di fondo con il colore di brand, può essere leggermente trasparente per non coprire totalmente il video sottostante;
- pulsante play/pausa: controlla la riproduzione;
- pulsante volume ed eventuale slider volume: controlla il volume audio (on/off) e può essere affiancato da uno slider per controllare il livello di volume audio;
- timeline del video e indicatore numerico tempo: indica lo stato di progress della riproduzione;
- pulsante capitoli: opzionale, da accesso all'indice dei capitoli se presente;
- pulsante sottotitoli: opzionale, da accesso all'indice dei sottotitoli se presenti in più lingue, e funziona come pulsante on/off se in una sola lingua;
- pulsante lingue audio: opzionale, da accesso all'indice delle tracce audio se presenti in più lingue;
- pulsante schermo intero: attiva la modalità riproduzione a schermo intero del dispositivo.
Overlay di consenso

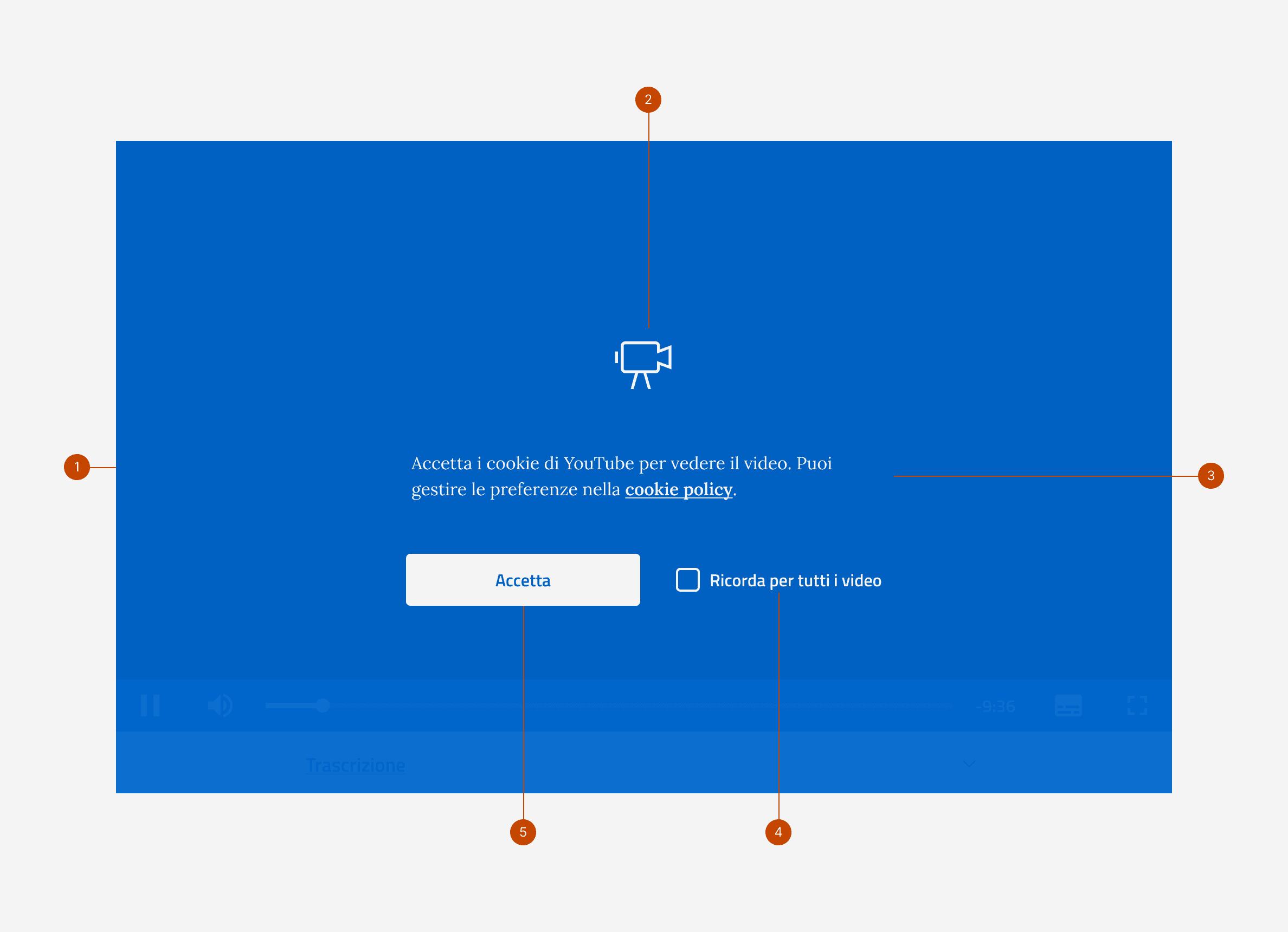
L'overlay di consenso, attivabile nel caso di riproduzione di video da piattaforme di terze parti, è composto da:
- fondale: fondo colorato nel colore di branding con leggera trasparenza, a coprire l'intera area del Video player;
- icona video;
- descrizione: testo che spiega la CTA che segue e invita alla consultazione della Cookie policy;
- opzione ricorda per tutti i video: opzionale, attiva il meccanismo di memorizzazione delle preferenze utente del sito, se presente;
- pulsante accetta: call to action primaria valida solo per questo video se non presente l'opzione di cui al punto 4.
Comportamento
Tutte le varianti di Video player sono responsive, quindi si adattano alla viewport di qualsiasi dispositivo.
Nel caso di utilizzo di video da piattaforme di terze parti l'overlay di consenso appare in automatico sopra ogni Video player se l'utente non ha accettato la Cookie policy specifica. Isolando il browser dell'utente dalla piattaforma di terze parti a meno non sia specificatamente accettato.
Specifiche di design
In stesura.
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici