Toggles
Pulsante di tipo 'interruttore' che permette di scegliere tra due stati
ComponentiMetadati e link per approfondire
Quando usarlo
Usa il componente Toggles, nel contesto di un modulo (Form), per dare agli utenti l'opzione di alternare tra due stati, come ON/OFF oppure VERO/FALSO.
È un'opzione utile per permettere di modificare velocemente le impostazioni di un account o le preferenze di un servizio, soprattutto quando lo spazio a disposizione è poco, come sui dispositivi mobile.
Alternative a questo componente
- Radio button: usa un gruppo di Radio button se le opzioni tra cui scegliere non rientrano in un sistema binario.
Come usarlo
- Posiziona il Toggle vicino alla propria etichetta.
- Assicurati che sia chiaro per l'utente cosa cambia quando il Toggle viene attivato o disattivato.
- Considera l'uso di colori o icone per rendere più evidente lo stato.
- Raggruppa più Toggle utilizzando la variante dedicata, assicurandoti che sia chiara la distinzione tra i singoli elementi.
Attenzione a
- Non usare questo componente per azioni che richiedono conferma immediata o ad attivazione implicita, in particolar modo se possono avere conseguenze significative se attivate accidentalmente.
Buone pratiche sui contenuti
- Usa etichette chiare per indicare lo stato del Toggle e per spiegare all'utente cosa comporta il cambio di stato.
- Valuta di integrare le informazioni dell'etichetta con un breve testo di istruzioni e guida.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da verificare | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Da verificare | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da verificare | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Da verificare | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da verificare | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
React | Da verificare | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
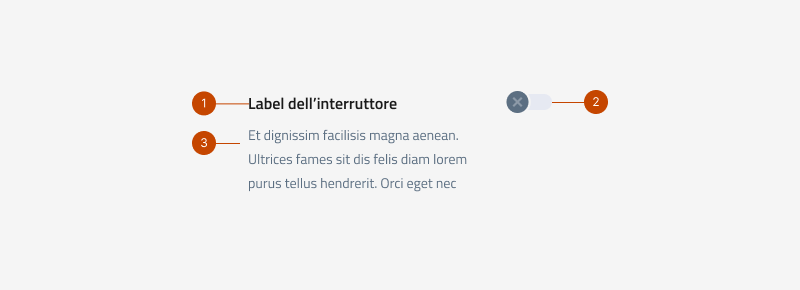
Anatomia

Il componente Toggles è composto da:
- etichetta di testo: descrive l'opzione che è possibile attivare/disattivare, può essere cliccabile;
- interruttore: mostra lo stato di attivazione dell'opzione, è sempre cliccabile;
- descrizione (opzionale): un testo a corredo dell'opzione che spiega in modo dettagliato l'opzione.
Comportamento
- Il componente funziona come un interruttore, quando l'utente clicca o interagisce il suo stato cambia;
- se il toggle è in stato ON, diventa OFF e viceversa;
- le interazioni con il toggle sono immediate, mostrando il cambiamento di stato senza ritardo;
- il toggle può avere icone o colori diversi per indicare lo stato attuale.
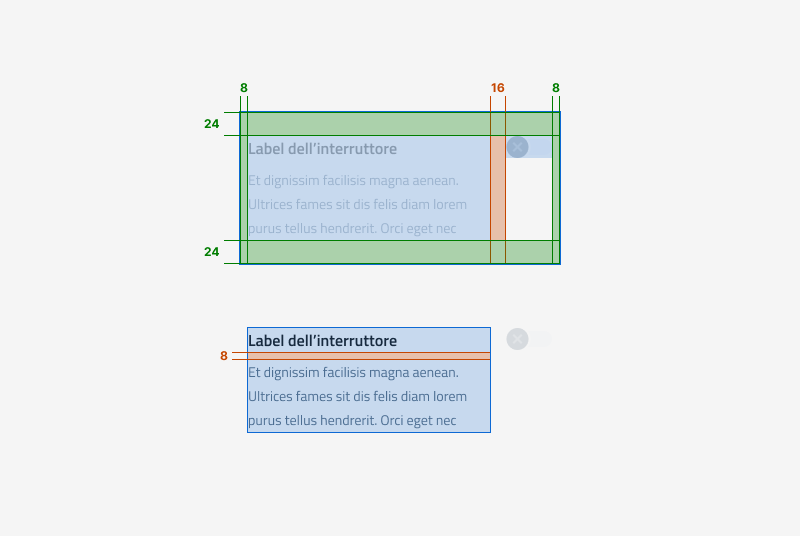
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici