Steppers
Barra di navigazione che mostra l’avanzamento del progresso di una procedura con più passaggi
ComponentiMetadati e link per approfondire
Quando usarlo
Usa il componente Steppers per suddividere i passaggi di una procedura lineare in più schermate e per indicare all'utente l'avanzamento del progresso.
Questo metodo di navigazione è molto utile per guidare l'utente in un processo o flusso di lavoro passo per passo, come nei moduli di registrazione o nelle procedure guidate. Aiuta a semplificare le operazioni complesse, suddividendole in passaggi più brevi. È quindi spesso utilizzato per semplificare il riempimento di un modulo (Form) complesso con molti campi, abilitando ad esempio di salvare gli stati intermedi di compilazione.
Come usarlo
- Indica sempre dove si trova un utente nel processo, evidenziando il passaggio corrente con un bordo, uno colore di sfondo o uno stile di testo. Il passaggio corrente deve essere visivamente prominente e distinguersi sia dai passaggi completati che da quelli in sospeso.
- Implementa la navigazione con gruppo di Buttons per permettere all'utente di avanzare, annullare o tornare indietro.
- Includi un pulsante “Salva” per consentire il salvataggio dei dati durante il processo di compilazione.
Attenzione a
- Non usare il component per moduli con logica condizionale, dove il numero dei passaggi potrebbe dipendere dai dati inseriti dall’utente.
- Non usare Steppers in caso di un progresso non lineare, dove il completamento dei passaggi non segue un ordine specifico.
- Testare l'efficacia con utenti, curando in particolare eventuali microtesti di errore o indicazione rispetto alle call to action di avanzamento o salto tra passaggi.
- Strutturare correttamente i contenuti delle schede di contenuto, testandone la fruibilità su diversi dispositivi, navigando da tastiera e con strumenti assistivi come i lettori di schermo.
Buone pratiche sui contenuti
- Usa etichette brevi o di una sola parola per il nome del singolo passaggio.
- Riproponi il titolo del passaggio subito sotto il componente, utilizzando un testo coerente con quello presente nell’etichetta del componente e la corretta semantica HTML.
- Mostra il numero del passaggio corrente con il totale a sinistra del titolo. L'uso di un testo come "[numero passaggio corrente] di [numero totale dei passaggi] (ad esempio, 2 di 5)" accanto al titolo. Questo aiuta gli utenti a tenere traccia della loro posizione nel processo complessivo.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da verificare | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Da verificare | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da verificare | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Da verificare | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da verificare | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
React | Da verificare | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
Anatomia
Gli elementi che compongono tutte le parti del componente Steppers:
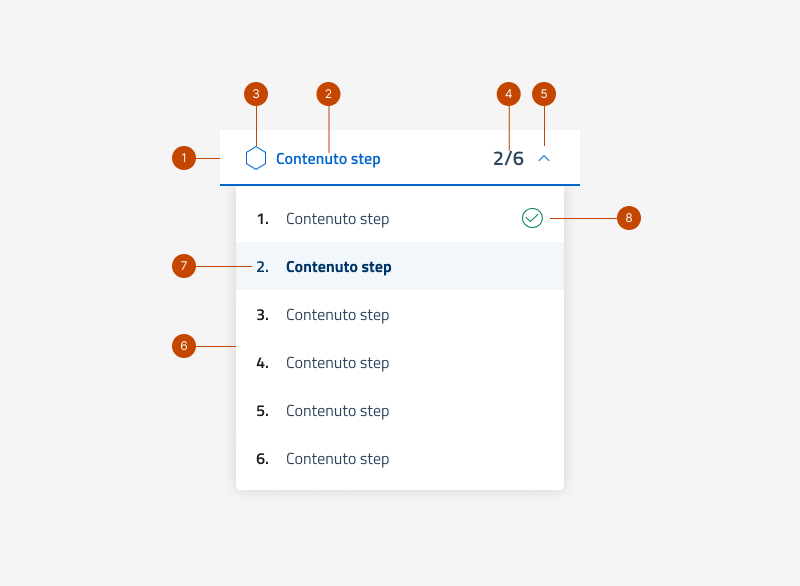
Step singolo
Dispositivi piccoli

- forma di sfondo: può essere di colore bianco o evidenziato quando lo step è attivo;
- titolo dello step;
- icona (opzionale): affianca il titolo e ne rappresenta il contenuto;
- numero step: indica il numero dello step corrente rispetto al totale;
- icona di apertura: espande il contenuto dello step mostrando la lista di tutti i passaggi;
- lista degli steps: la lista di tutti gli steps, appare in dropdown;
- step corrente: la posizione dello step corrente rispetto alla lista;
- icona di stato: comunica l'effettivo completamento di uno step.
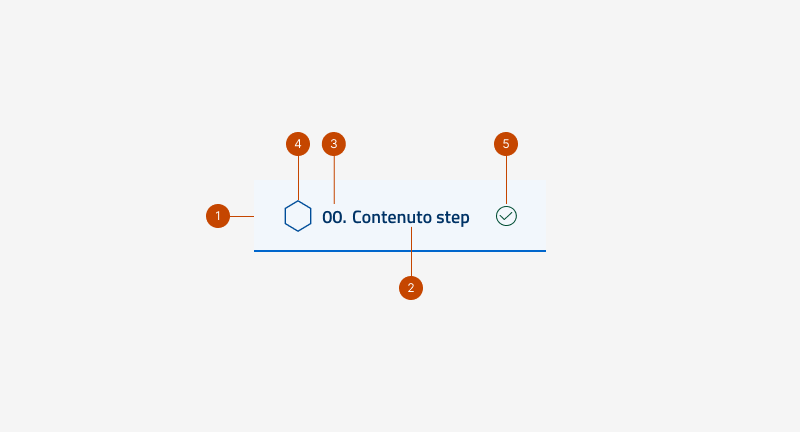
Dispositivi medio-grandi

- forma di sfondo: può essere di colore bianco o evidenziato quando lo step è attivo;
- titolo dello step;
- numero step: indica il numero del passaggio corrente;
- icona (opzionale): affianca il titolo e ne rappresenta il contenuto;
- icona di stato: comunica l'effettivo completamento di uno step.
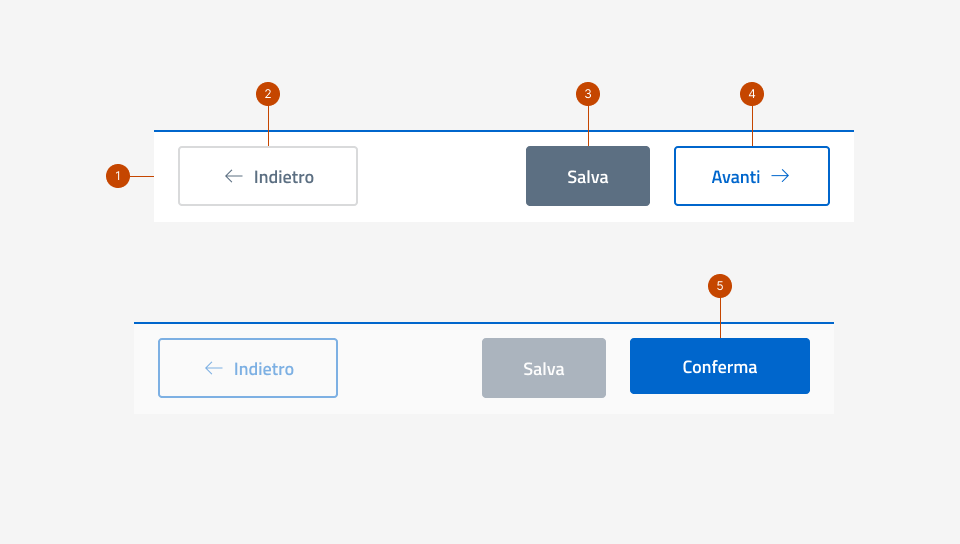
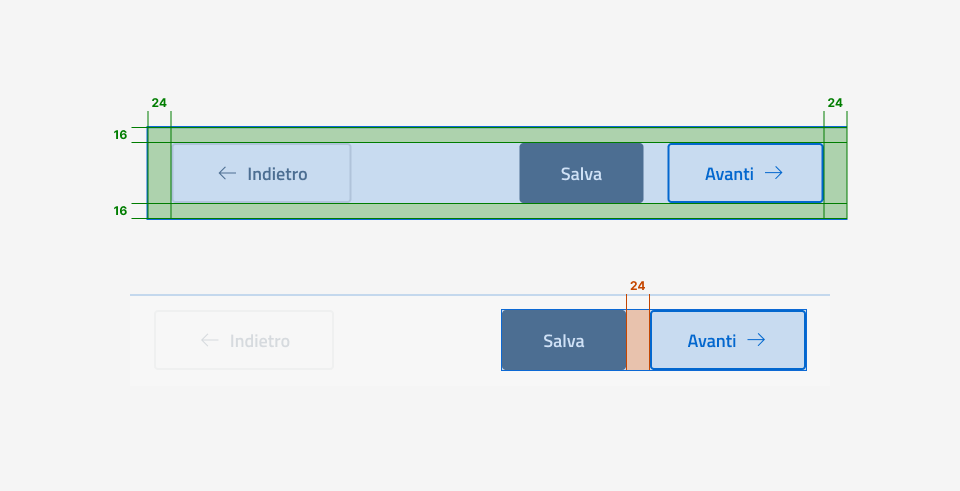
Barra di navigazione

- forma di sfondo: può avere un colore diverso o uguale a quello della pagina, prevede un bordo superiore di separazione;
- pulsante indietro: permette di tornare allo step precedente;
- pulsante salva: permette di salvare il form allo step corrente;
- pulsante avanti: permette di proseguie allo step successivo, al completamento dello step corrente;
- pulsante conferma: permette di completare la procedura.
Nel caso di dispositivi piccoli, i pulsanti che fanno parte della barra di navigazione cambiano misura da large a small;
Comportamento
Il componente cambia a seconda dei dispositivi su cui viene visualizzato.
Nel caso di dispositivi piccoli (mobile), viene infatti mostrato solamente lo step corrente, mentre la lista è disponibile tramite apertura di un menu dedicato.
Su dispotivi medio-grandi (laptop o desktop) invece gli step sono mostrati per intero.
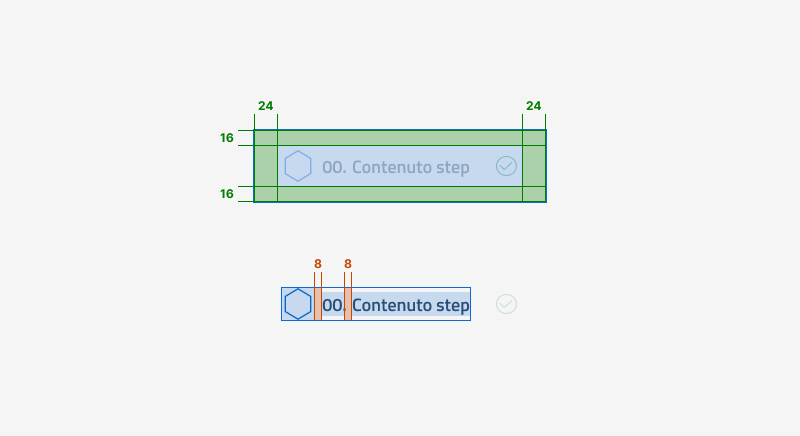
Specifiche di design


Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici