Skiplinks
Consentono agli utenti che navigano utilizzando tastiera o tecnologie assistive di saltare ai contenuti di interesse
ComponentiMetadati e link per approfondire
Quando usarlo
Usa il componente Skiplinks ogni volta che all'interno di una pagina sono necessari collegamenti che permettano agli utenti che navigano con tastiera o lettori di schermo di saltare a un'altra sezione.
È raccomandato l'uso di Skiplinks all'inizio di ogni pagina, prima di ogni altro componente - compreso l'Header - per permettere agli utenti di saltare direttamente ai contenuti di interesse (ad esempio il menu di navigazione, il contenuto principale o il pié di pagina) senza dover scorrere tutti i contenuti in sequenza. Il componente è particolarmente utile nel caso di pagine con liste menu o filtro molto lunghe.
Come usarlo
- Il componente è visivamente nascosto finché non viene attivato (focus) dalla navigazione da tastiera o per mezzo di altro strumento di navigazione assistita.
Attenzione a
- Il componente permette di creare scorciatoie che abilitano una navigazione più facile ed efficace per gli utenti, perciò metti particolare cura nella sua implementazione.
- Nel caso di una scorciatoia verso un menu di navigazione ti suggeriamo di puntare alla prima voce del menu.
- Ricordati di controllare che tutti i link puntino ad ancore presenti nella pagina con
ID HTMLvalidi, perché spesso questo aspetto viene trascurato in fase di implementazione. - Non racchiudere gli skipkinks in una region
<nav>e non spostarlo all'interno del componente header. - Alcuni strumenti di verifica dell'accessibilità possono avvertire che il componente non è racchiuso in un "landmark", questo avviso non si applica agli Skiplinks quindi si può ignorare.
Buone pratiche sui contenuti
- A seconda del contesto puoi usare un semplice skiplink "Vai al contenuto principale" che punti al primo titolo
h1in pagina, oppure puoi implementare più skiplink che portino a diverse sezioni. Un elenco non esaustivo che può esserti utile, con diverse varianti, valido in molti casi:- Vai al menu principale / Vai al menu / Salta al menu
- Vai al contenuto principale / Vai al contenuto / Salta al contenuto
- Vai alla ricerca / Salta alla ricerca
- Vai alla sezione feedback / Salta alla sezione feedback / Lasciaci un feedback
- Vai al pié di pagina / Salta al pié di pagina
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da verificare | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Da verificare | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da verificare | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Da verificare | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da verificare | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
React | Da verificare | Scheda Storybook (si apre in una nuova finestra) |
Angular | Non presente | Scheda documentazione (si apre in una nuova finestra) |
Anatomia

Un elemento del componente Skiplinks è composto da:
- forma di sfondo: utile a renderlo individuabile quando visualizzato;
- etichetta (label): il testo della call to action, indica sempre un'azione che inizia tipicamente con "Vai" o "Salta".
Comportamento
Il componente diventa visibile dall'attivazione in focus tramite navigazione da tastiera o altro strumento assistivo.
Alla pressione sul link visualizzato il browser salta all'ancora nella pagina referenziata.
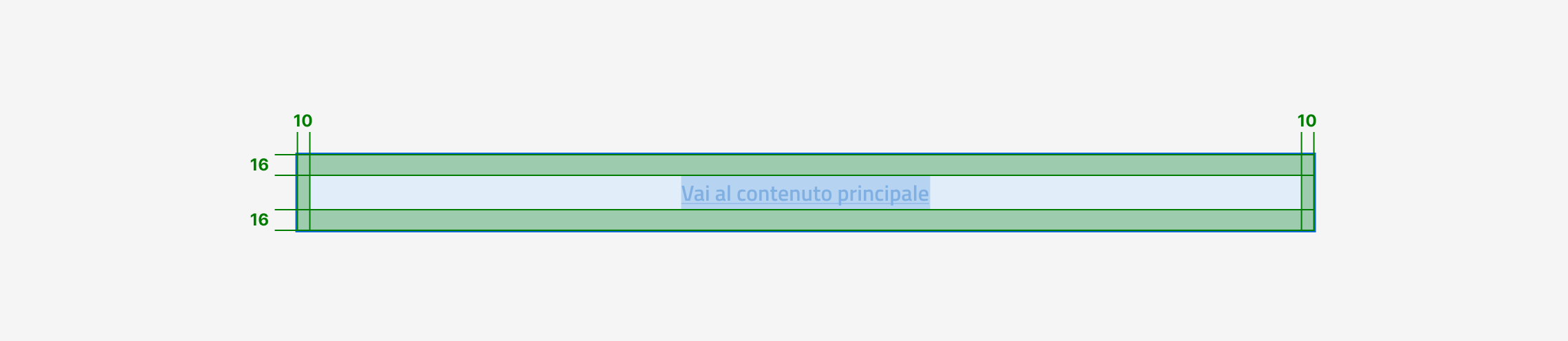
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici