Popover
Un suggerimento a comparsa che può contenere testo e azioni, utile per mostrare informazioni o funzionalità aggiuntive
ComponentiMetadati e link per approfondire
Quando usarlo
Il componente Popover può essere utilizzato per fornire informazioni aggiuntive o contestuali, senza interrompere la navigazione o un flusso di lavoro in corso.
È utile, ad esempio, per fornire suggerimenti o spiegazioni su come usare o compilare elementi dell'interfaccia utente, come un pulsante o un campo input.
Come usarlo
- Assicurati che il popover sia ben posizionato in relazione all'elemento che lo attiva.
- Il popover deve apparire solo in risposta a un'azione dell'utente, come un clic o un passaggio del puntatore su un elemento.
- Fornisci un modo chiaramente visibile per l'utente di chiuderlo, come un pulsante di chiusura o facendo clic fuori dal popover.
Attenzione a
- Non utilizzare il popover per contenuti importanti e critici, in quanto non tutti gli utenti potrebbero essere in grado di accedervi a causa di restrizioni di accessibilità o di interazione.
- Non bloccare altre interazioni importanti sull'interfaccia utente mentre il popover è attivo.
Buone pratiche sui contenuti
- Il contenuto del popover dovrebbe essere breve e pertinente. Non è il luogo per lunghi blocchi di testo o dettagli complessi.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da verificare | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Da verificare | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da verificare | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Da verificare | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da verificare | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
React | Da verificare | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
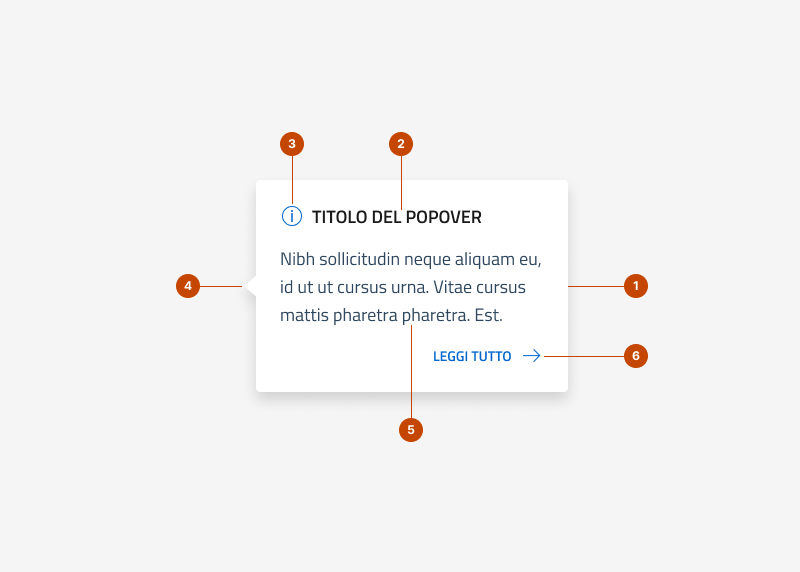
Anatomia

Il componente Popover è composto da:
- forma di sfondo: è di colore bianco di default, ma può variare in base allo sfondo della pagina;
- titolo: il titolo del messaggio che appare nel popover;
- icona (opzionale): rappresenta la tipologia di contenuto, come un avviso o una conferma;
- forma triangolo: è rivolta verso l'elemento che abilita il popover;
- testo descrittivo: è il contenuto del popover, che deve essere breve ma chiaro;
- link (opzionale): se necessario, può essere inserito un link a una pagina o azione.
Comportamento
- Il popover appare quando l'utente interagisce con un elemento specifico, come un clic o un passaggio del mouse su un elemento interattivo.
- Il popover si posiziona in relazione all'elemento che lo attiva, senza bloccare altre interazioni importanti sull'interfaccia utente.
- L'utente può chiudere il popover in due modi: cliccando in un qualunque punto esterno a esso o usando un pulsante di chiusura, se presente.
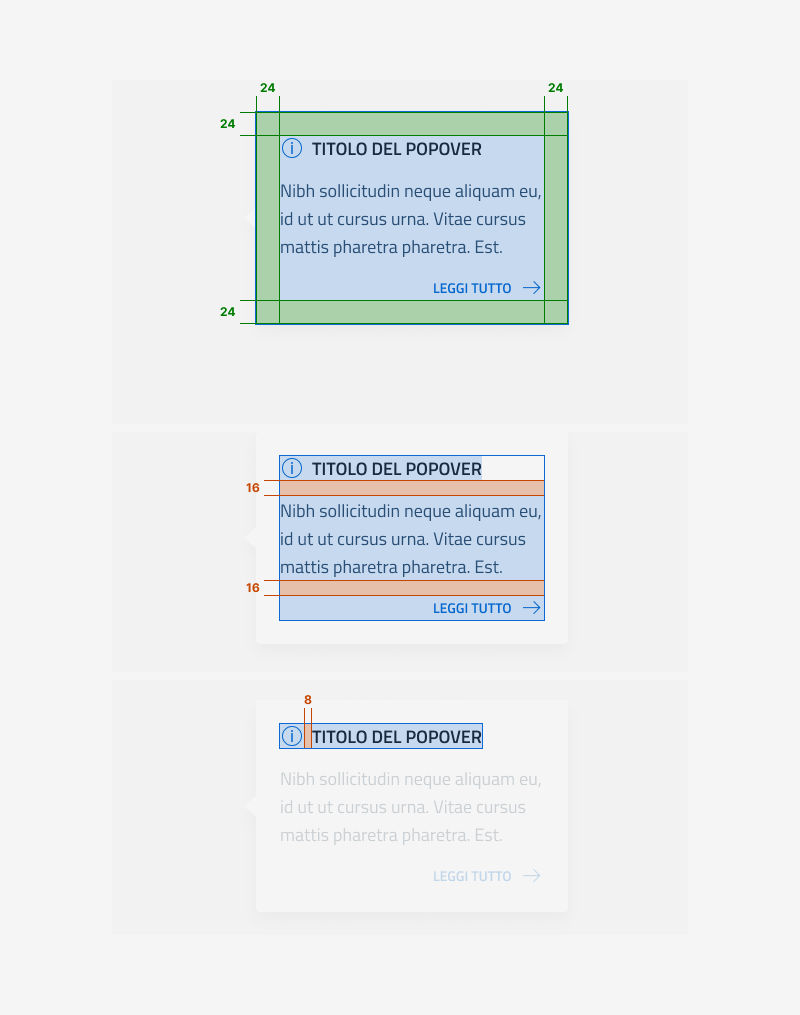
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici