Input
Elementi e stili per la creazione di campi accessibili e responsivi
ComponentiMetadati e link per approfondire
Quando usarlo
Usa il componente Input nel contesto di un modulo (Form), quando vuoi permettere agli utenti di inserire dati testuali, in forma libera o in formati specifici, per inserimenti lunghi o brevi.
Alternative a questo componente
- Datepicker, Timepicker e Number input: sono varianti del componente Input per formati specifici consolidate in componenti ad hoc, per ottimizzare accessibilità e comportamento.
- Autocomplete: se devi prevedere la possibilità di guidare l'utente a inserire solo testo da un lungo elenco controllato.
- Select e Radio button: sempre nel caso di un elenco controllato, con un numero di elementi non troppo alto, puoi usare Select o un gruppo di Radio button.
Come usarlo
- Usa la variante base per testi brevi o dati specifici brevi: ad esempio campi per l'inserimento di nome utente, email, telefono.
- Usa la variante area di testo per testi lunghi: in questo caso è buona pratica definire un numero di caratteri massimo consentito.
- Usa la variante password per campi di inserimento e registrazione password.
- Usa le varianti di ricerca per implemtare campi di ricerca nei contenuti, con o senza suggerimenti e/o autocompletamento.
- Puoi usare gli stili con dimensioni più grandi per casi specifici in cui è presente un modulo composto da un solo componente Input, ad esempio per campi di ricerca.
Attenzione a
- Scegliere sempre etichette (label) testuali univoche per ogni campo: queste sono un elemento fondamentale oltre che per la comprensibilità del modulo, anche per l'accessibilità.
- Indicare chiaramente se la compilazione è opzionale oppure obbligatoria per l'invio del modulo.
- Testare il comportamento del componente con dispositivi, modalità di navigazione e inserimento contenuti diversi, mobile e desktop, navigazione da tastiera e touch.
Buone pratiche sui contenuti
- Le etichette dei campi di Input devono essere chiare e concise, indicando senza ambiguità lo scopo del campo all'utente.
- Usa un testo d'aiuto (helper text) ed eventuali contenuti segnaposto nel campo (placeholder), per fornire istruzioni ulteriori che guidino l'utente nella compilazione prevenendo errori, ad esempio riguardanti il formato richiesto.
- Sostituisci il testo d'aiuto con un microtesto di errore durante la validazione dei contenuti se il campo rileva errori di compilazione. Ricorda che è buona pratica mostrare un suggerimento chiaro su cosa è necessario modificare, enfatizzando la soluzione e non l'errore.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da verificare | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Da verificare | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da verificare | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Da verificare | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da verificare | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
React | Da verificare | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
Anatomia

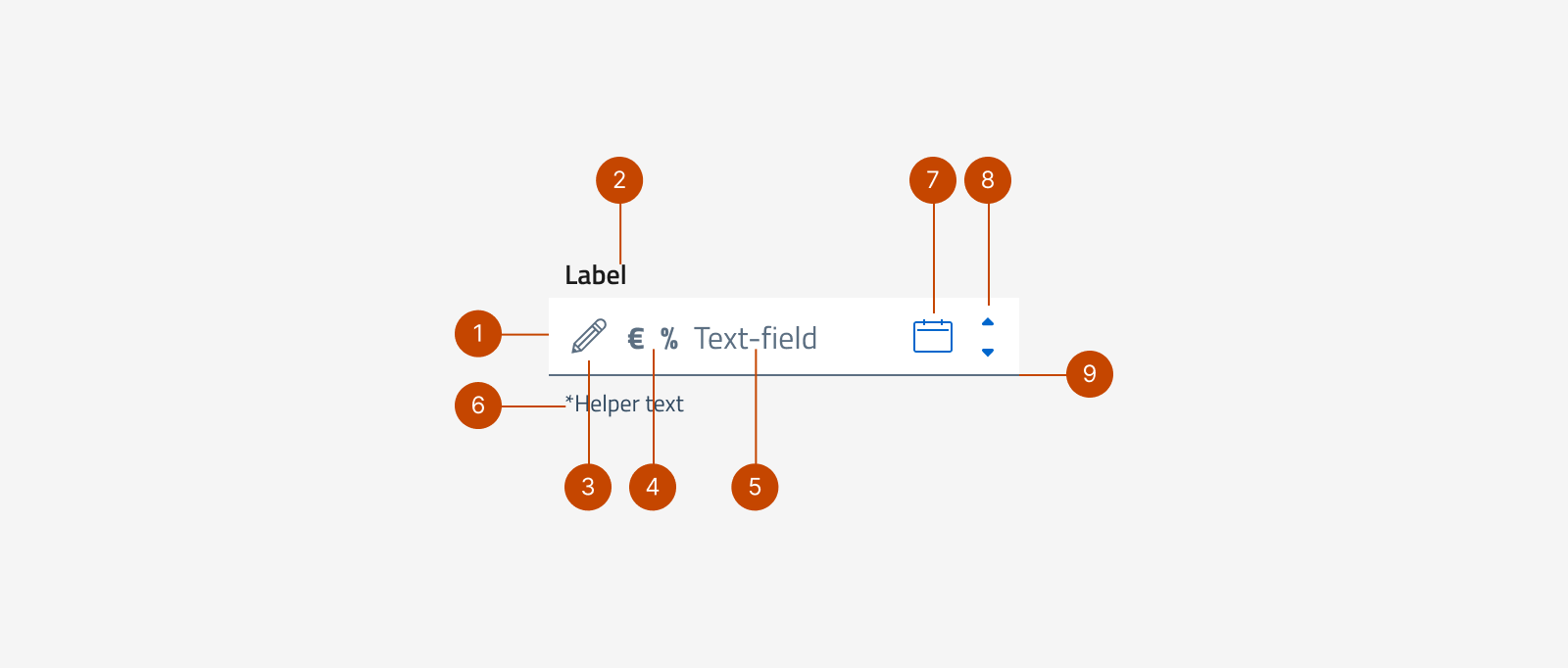
Il componente Input, nelle diverse varianti principali, può essere composto da:
- forma di sfondo;
- etichetta (label): il testo che informa l'utente sul contenuto che deve inserire nel campo. È obbligatorio, anche per l'accessibilità;
- icona sinistra: può essere è usata per indicare il tipo di input richiesto, ad esempio con l'icona di una lente di ingrandimento per indicare un campo di ricerca;
- unità di misura: prefisso del campo può essere mostrato ad esempio per campi che prevedono l'inserimento di valute o percentuali;
- campo di testo: il campo per l'inserimento del contenuto da parte dell'utente, riga singola;
- testo di aiuto (helper text): testo opzionale che può fornire un ulteriore aiuto o contesto all'utente sui dati richiesti dal campo; può essere usato per mostrare il formato corretto dei dati;
- icona destra: di solito è usata per controllare il campo e alcune sue funzionalità, ad esempio può contenere l'accesso al calendario nelle varianti di scelta data del componente dedicato datepicker; è anche lo spazio che indica lo stato di validazione del campo dopo l'invio del modulo;
- frecce per input numerici: presenti, a seconda del browser e del framework, nelle varianti con step numerici, come nel caso del componente dedicato Number input;
- bordo: riga inferiore che identifica il campo.
È consigliato utilizzare al massimo una sola icona, scegliendo la posizione corretta in base all'azione.
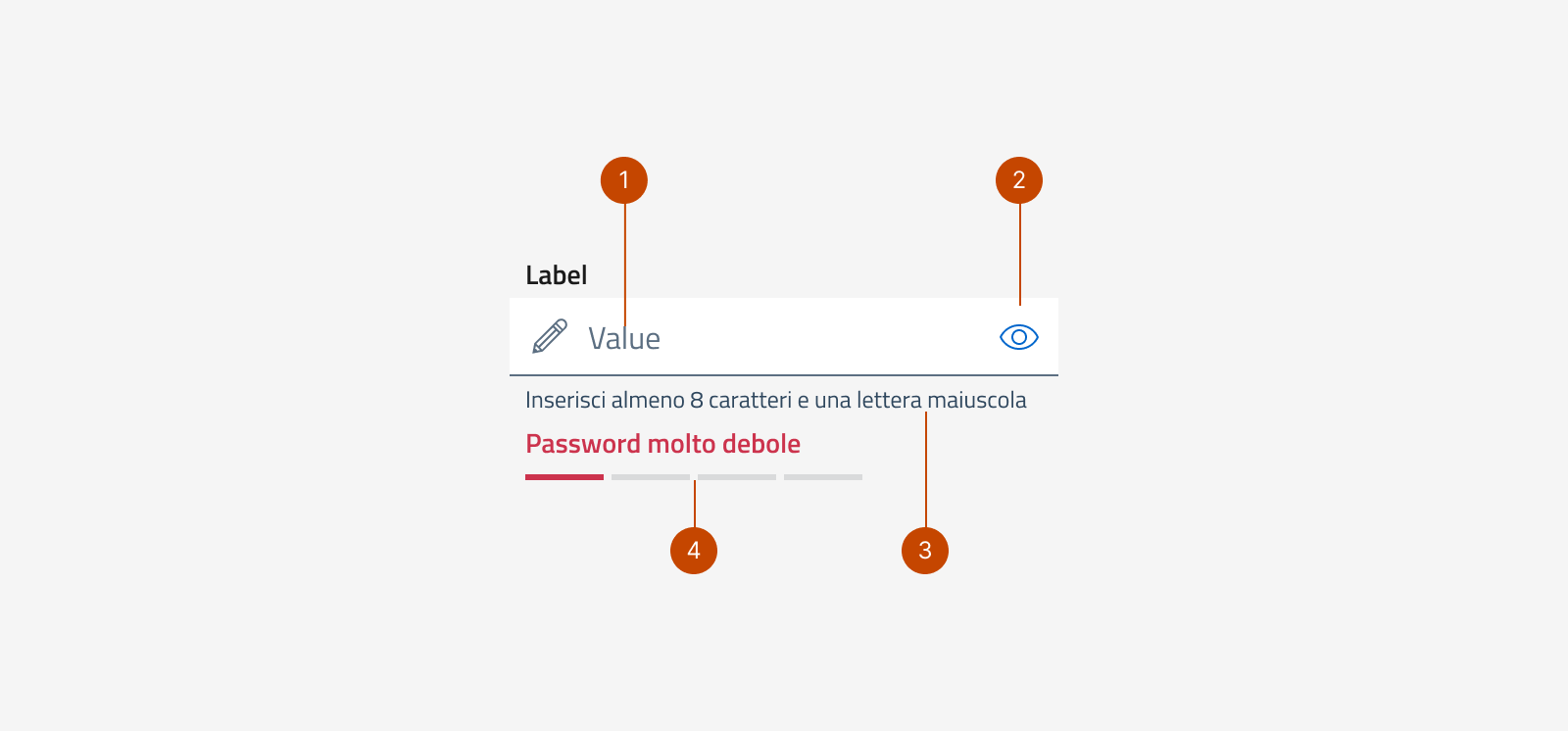
Input password

Il componente Input di tipo password prevede inoltre:
- campo di testo: il campo per l'inserimento del contenuto da parte dell'utente prevede nel caso di un campo password una modalità di default offuscata, disattivabile temporaneamente dall'utente per facilitare l'inserimento;
- icona destra: usata per controllare la modalità offuscata del campo di testo, agisce da toggle per passare tra lo stato in chiaro (icona occhio) e lo stato offuscato (icona occhio barrato);
- testo di aiuto (helper text): nel caso di un campo per l'impostazione di una password dovrebbe fornire una chiara indicazione del formato richiesto;
- indicatore sicurezza password: nel caso di un campo per l'impostazione di una password dovrebbe rendere esplicito durante l'inserimento il livello di sicurezza della combinazione di caratteri digitata.
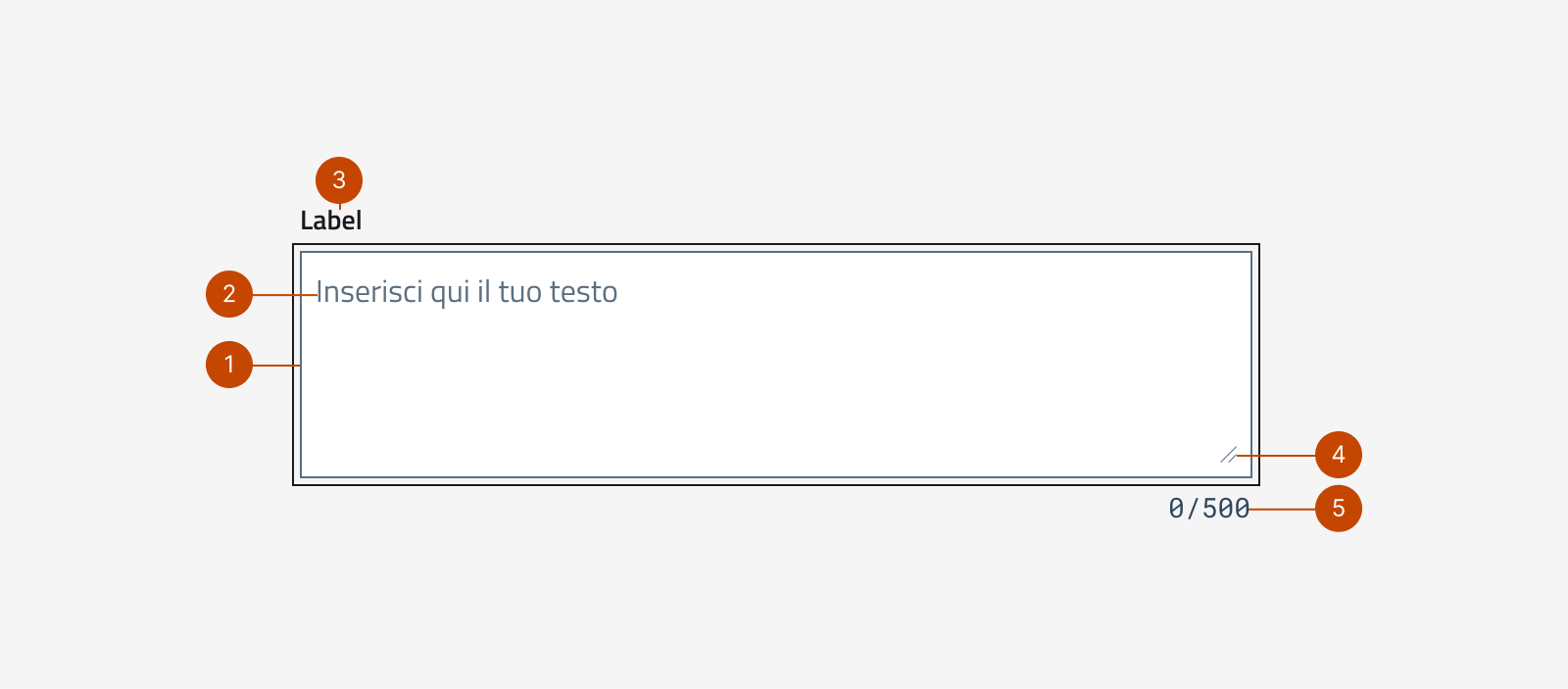
Input area di testo

Il componente Input di tipo area di testo prevede:
- forma di sfondo: definisce l'area di inserimento ;
- campo di testo: il campo per l'inserimento del contenuto da parte dell'utente, multiriga;
- etichetta (label): il testo che informa l'utente sul contenuto che deve inserire nel campo. È obbligatorio, anche per l'accessibilità;
- maniglia per allargare: elemento interattivo utile ad allargare il campo per facilitare l'inserimento di contenuti lunghi;
- indicatore caratteri: indica il conteggio caratteri inseriti nel campo rispetto al numero massimo di caratteri a disposizione.
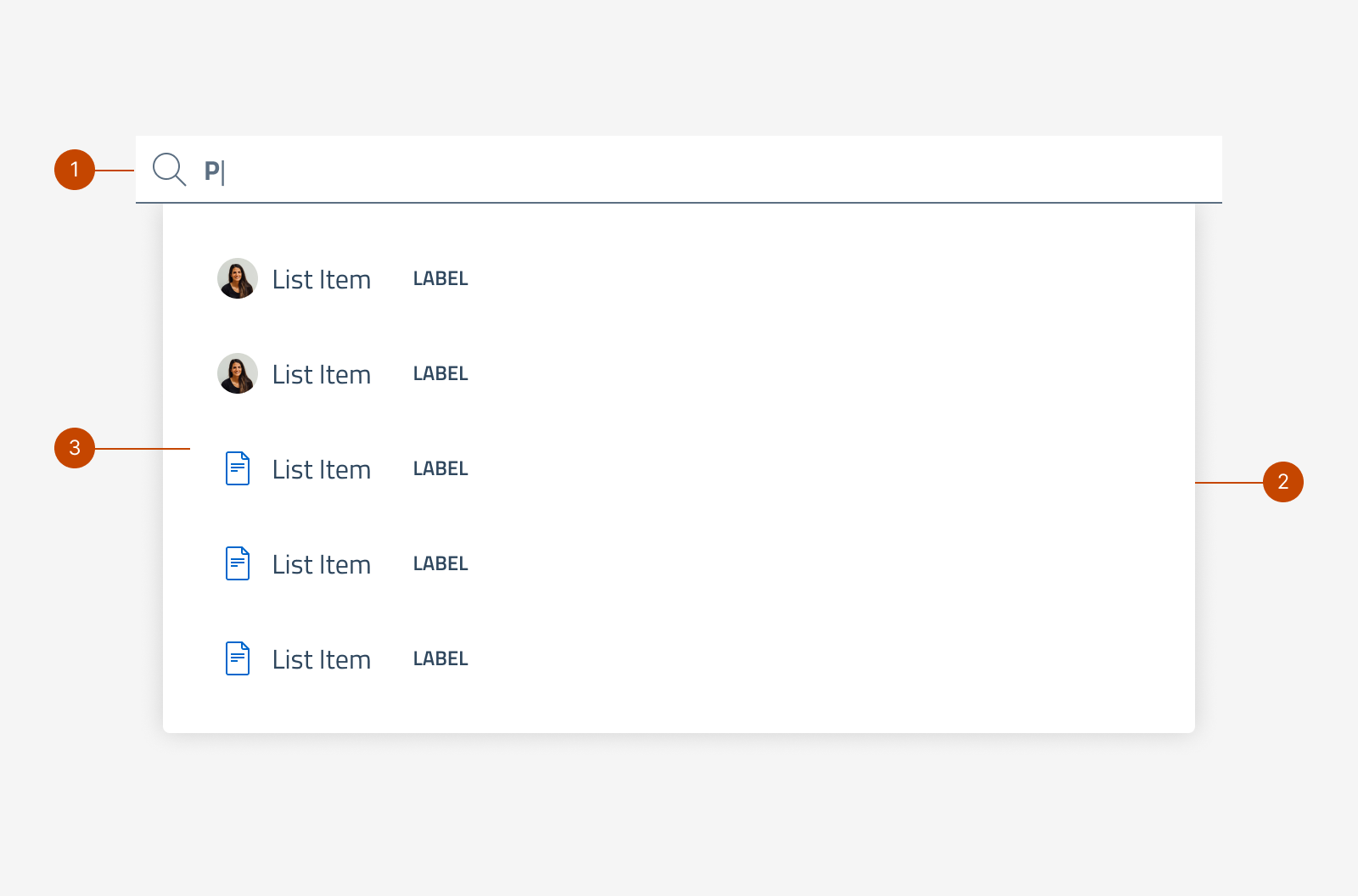
Input per ricerca, con suggerimenti e/o primi risultati

Il componente Input di tipo ricerca con autocompletamento prevede:
- campo di input: formato dagli stessi elementi del campo input, con icona lente di ingrandimento dedicata a indicarne la funzione;
- forma di sfondo per i suggerimenti: area di default nascosta, si comporta come un dropdown aperto sopra i contenuti che seguono, mostrandosi durante l'inserimento o all'invio dei contenuti del campo, a seconda del contesto d'uso; può prevedere un'ombra o un bordo per distinguersi dai contenuti circostanti.
- lista di suggerimenti: lista che mostra suggerimenti e/o primi risultati della ricerca a seconda del contesto d'uso.
Comportamento
Gli stati interattivi dei campi di input possono essere:
- default: il campo si presenta nello stato normale quando è attivo ma l'utente non ci interagisce;
- hover: si manifesta al passaggio del puntatore sul campo, è disponibile solo su dispositivi no-touch;
- focus: si manifesta nel caso di navigazione tramite tastiera o altri strumenti, passando da un elemento interattivo a quello successivo;
- active: è lo stato relativo al momento del click o pressione sul campo, restituisce un riscontro visivo dell'azione appena compiuta e abilita l'inserimento del contenuto;
- disabled: indica che il campo è disattivato e non è possibile interagire con esso;
- readonly: indica che il campo è disponibile in sola lettura, non è possibile cambiarne il contenuto.
Gli stati di validazione dei campi di input in linea generale possono essere:
- success: il contenuto inserito dall'utente nel campo risponde al formato richiesto;
- error: il contenuto inserito dall'utente nel campo non risponde al formato richiesto, oppure non è stato inserito alcun contenuto dall'utente in un campo obbligatorio.
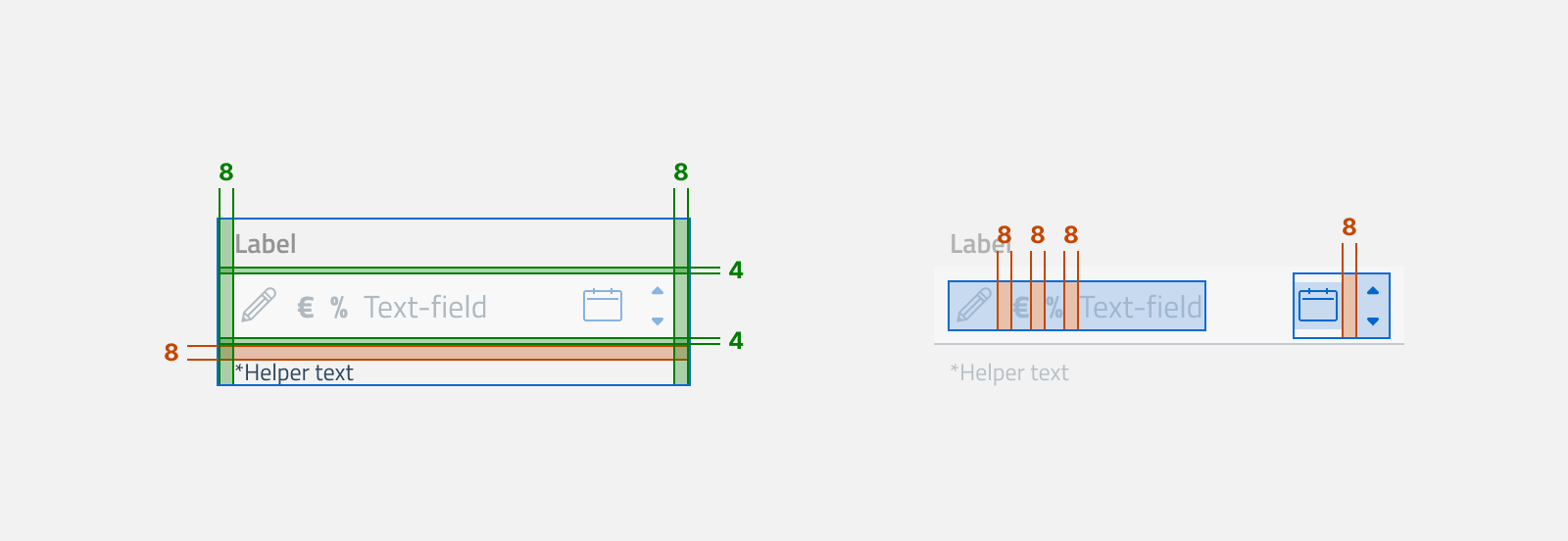
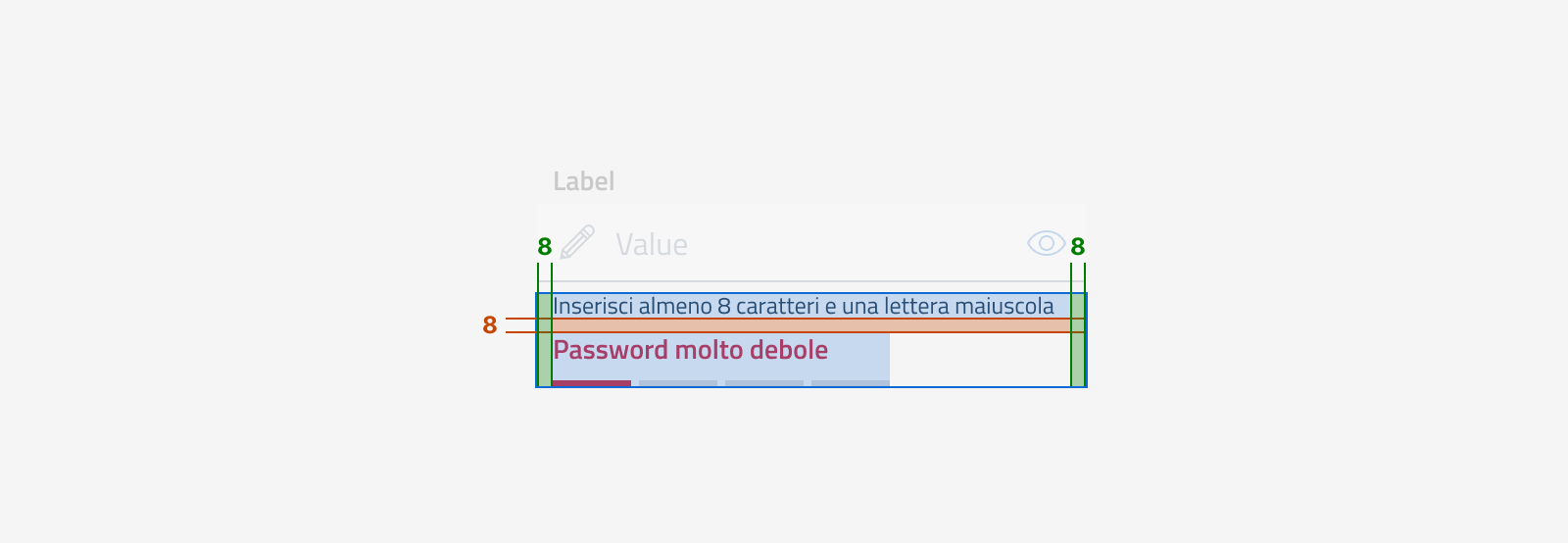
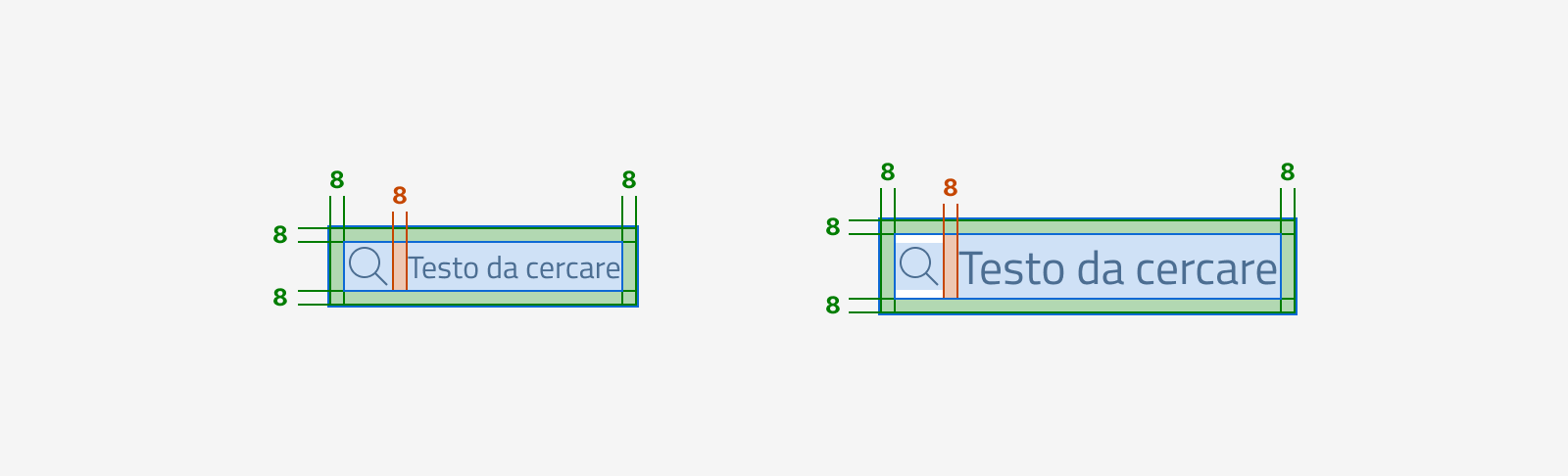
Specifiche di design
Tutte le misure indicate sono espresse in px.
Input

Input password

Varianti di dimensione normale e grande

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici