Dropdown
Elemento contenitore che espande, comprime e consente di selezionare elementi contestuali di un’interfaccia, in particolare liste di elementi (es. link o opzioni). È comunemente chiamato anche menù a tendina
ComponentiMetadati e link per approfondire
Quando usarlo
Il Dropdown offre una navigazione veloce al contenuto desiderato, permettendo agli utenti di risparmiare tempo e accedere direttamente a specifici contenuti. È utile quindi per creare menu contestuali tramite un elenco di link o azioni.
Aiuta inoltre a nascondere le scelte meno rilevanti, mantenendo l'interfaccia pulita sopratutto nel caso di poco spazio a disposizione.
Alternative a questo componente
Select, Autocomplete e Radio button: per permettere all'utente di esprimere scelte tra più elementi in un modulo (Form) usa i componenti dedicati.
Come usarlo
- Assicurati che il menu a tendina sia visibile e facilmente accessibile.
- Organizza le opzioni in un ordine logico o alfabetico.
- Limita il numero di opzioni per evitare all'utente un eccessivo carico cognitivo.
- Usa le varianti di colore nel rispetto del loro valore semantico.
- Nel caso ci siano molte opzioni, organizzale in sottocategorie.
Attenzione a
- Non nascondere nel menu quelle opzioni che richiedono una accesso immediato o frequente.
- Garantire che il menu sia facilmente accessibile e utilizzabile con dispositivi touch, tastiera e strumenti di tecnologia assistiva come screen reader.
- Aggiungere un’icona all’etichetta di testo solo quando ne rafforza il significato.
Buone pratiche sui contenuti
- Usa nomi di opzioni che siano intuitivi e facili da comprendere.
- L'etichetta del pulsante di apertura deve descrivere in modo chiaro la finalità del menu.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da verificare | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Da verificare | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da verificare | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Da verificare | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da verificare | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
React | Da verificare | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
Anatomia
Il componente Dropdown è composto un pulsante e un menu. Gli elementi che ne fanno parte sono:
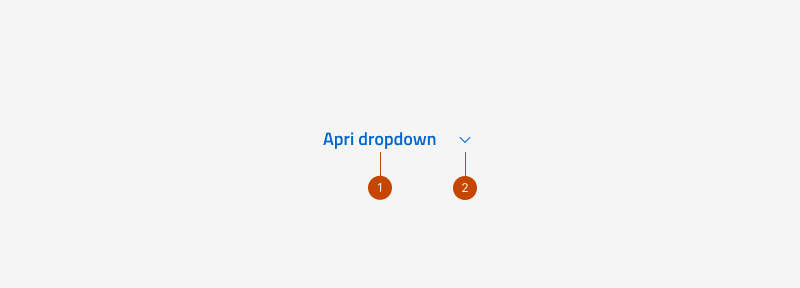
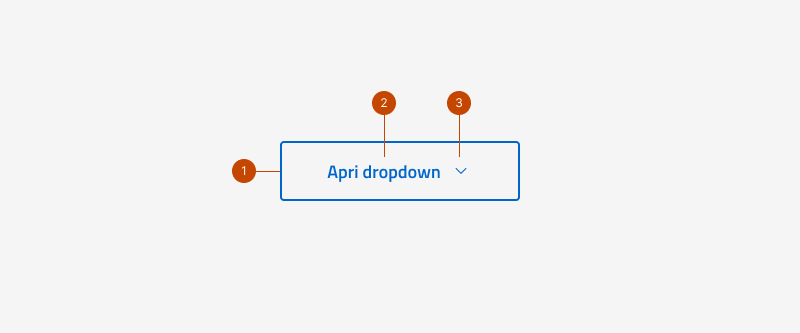
Pulsante


- etichetta (label): il testo rappresenta il contenuto del menu;
- icona freccia: suggerisce all'utente cosa aspettarsi all'apertura.
- bordo o sfondo: nelle varianti che lo prevedono;
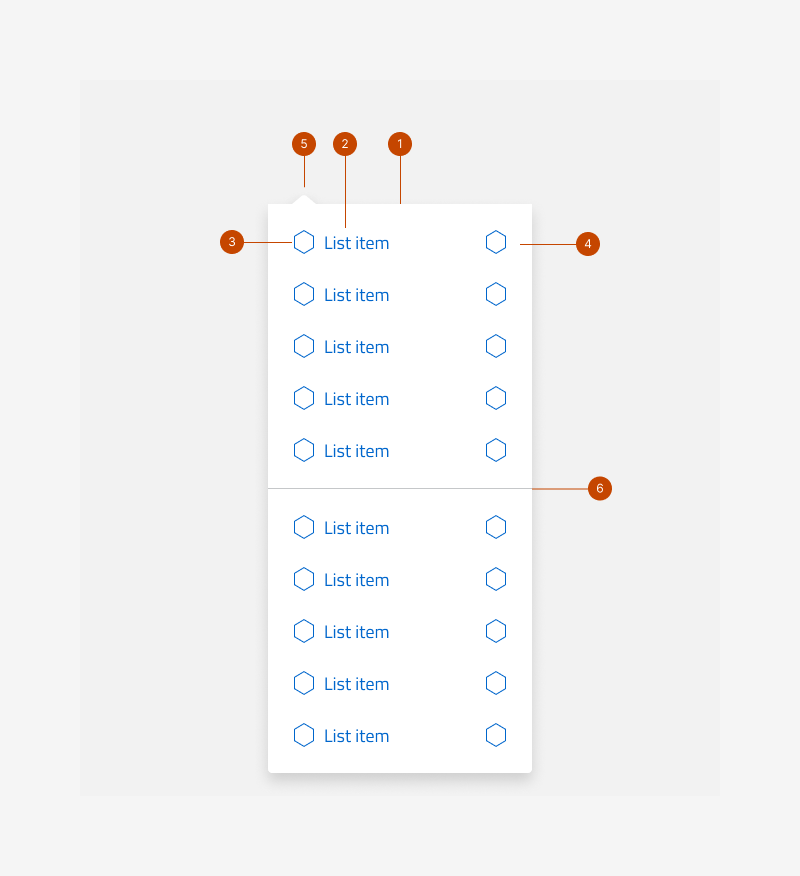
Menu

- sfondo: contiene la lista di opzioni;
- opzioni: il testo di ogni voce del menu;
- icona (a sinistra): simboleggia il contenuto o l'azione descritta dal testo;
- icona (a destra): posizione alternativa a quella di sinistra;
- linguetta: collega il menu al pulsante che è stato premuto;
- linea divisoria: separa le opzioni del menu in gruppi distinti.
Comportamento
- Quando l'utente fa clic o attiva il menu a discesa, si apre un elenco di opzioni;
- l'utente può scorrere l'elenco e fare clic su un'opzione, per navigare al link o per iniziare l'azione a seconda della tipologia di opzione.
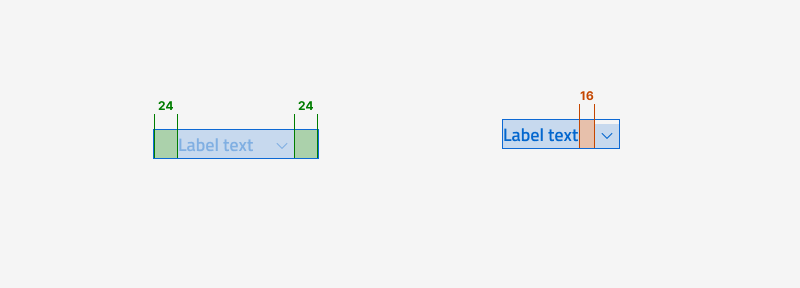
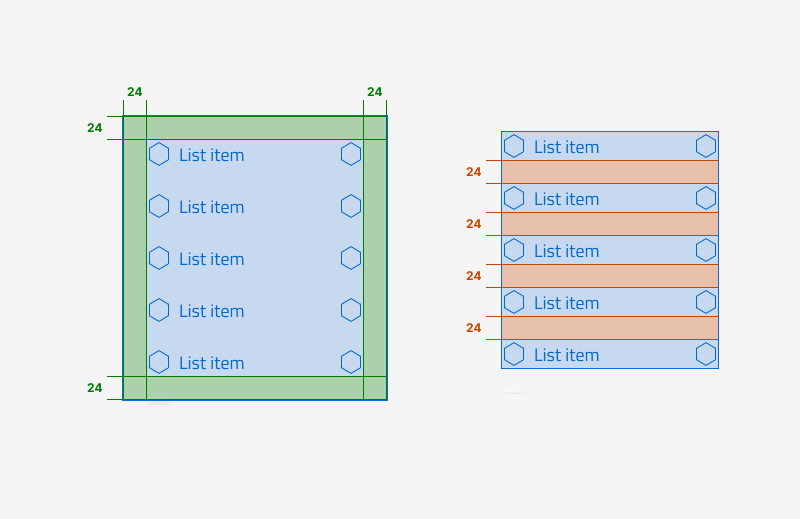
Specifiche di design
Tutte le misure indicate sono espresse in px.


Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici