Carousel
Un componente di presentazione per scorrere elementi, immagini o diapositive di testo
ComponentiMetadati e link per approfondire
Quando usarlo
Il componente Carousel è utile per presentare una serie di contenuti correlati che non possono essere visualizzati contemporaneamente sullo schermo.
È quindi un elemento ideale per navigare liste di contenuti come, ad esempio, gli eventi o le notizie più recenti, oppure per mettere in evidenza servizi o funzionalità.
Come usarlo
- Assicurati che le immagini o i contenuti visualizzati nel carousel siano correlati tra loro e pertinenti al contesto della pagina.
- Non sovraccaricare il Carousel con un troppi contenuti. Un numero eccessivo può causare confusione e rendere difficile per gli utenti focalizzarsi su un elemento specifico.
- Fornisci indicatori visivi per aiutare gli utenti a capire in quale punto del carousel si trovano, come punti, numeri o frecce.
- Se possibile, evita di utilizzare un carousel per contenuti critici o importanti, in quanto alcuni utenti potrebbero non notare o ignorare completamente il Carousel.
- Assicurati che il carousel sia navigabile sia attraverso input da mouse che attraverso tastiera. Questo è particolarmente importante per l'accessibilità.
Attenzione a
- Evitare che le transizioni tra i contenuti del carousel siano troppo veloci, per permettere alle persone di assimilare le informazioni.
- Controllare che il carousel non intralci l'esperienza dell'utente se viene ignorato o non utilizzato.
- Verificare che le immagini o i contenuti del carousel siano di alta qualità e chiaramente visibili su tutti i dispositivi.
- Non utilizzare il carousel come unico mezzo di navigazione sul tuo sito o applicazione.
- Assicurati che il carousel non interferisca con altri elementi interattivi sulla pagina.
- Testare il carousel con utenti reali per assicurarti che sia intuitivo e facile da usare.
Buone pratiche sui contenuti
- Scrivi testi chiari e non troppo lunghi per le slide del carousel, poiché potrebbero venir troncati con dei puntini di sospensione e rendere difficile la comprensione.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da verificare | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Da verificare | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da verificare | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Da verificare | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
React | Non presente | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
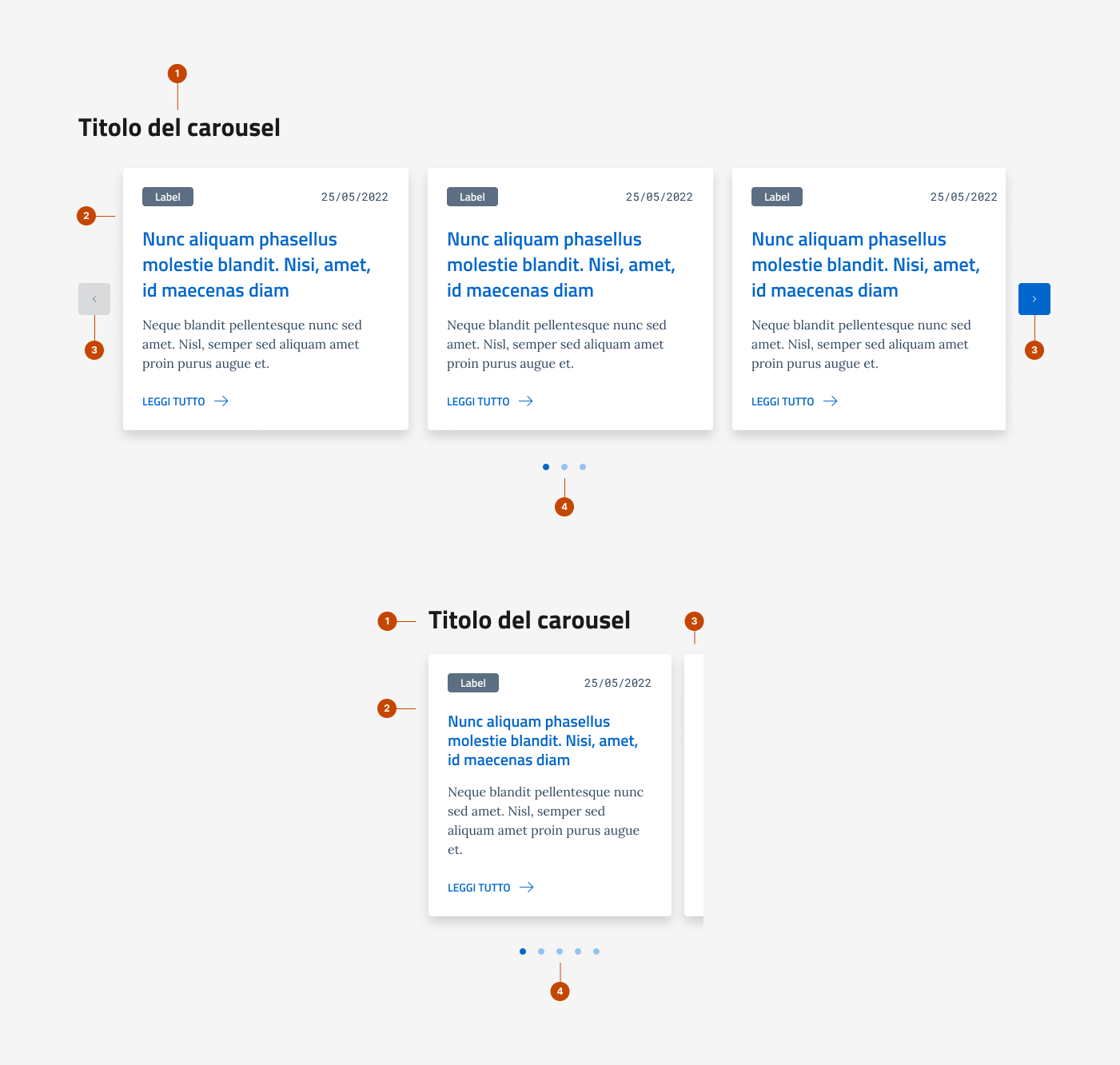
Anatomia

Il componente Carousel è composto da:
- titolo (opzionale): può essere utilizzato quando il carousel definisce una specifica sezione di una pagina;
- lista contenuti: possono essere cards, immagini singole o multiple;
- frecce di navigazione: consentono di scorrere orizzontalmente la lista contenuti, non sono visibili su mobile;
- indicatori di progresso: indicano da quante slide è composto il carousel, evidenziando quella attualmente visibile.
Comportamento
- Gli utenti possono navigare i contenuti del carousel manualmente utilizzando i pulsanti di navigazione, la scrollbar del browser o indicatori.
- Il carousel può ruotare automaticamente i contenuti a intervalli regolari e gli utenti possono fermarlo interagendo con mouse, tastiera o touch.
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici