Accordion
Un Accordion è una lista di intestazioni che possono espandersi per mostrare contenuti nascosti, utile per ottimizzare spazio su pagina e creare collegamenti con contenuti correlati
ComponentiMetadati e link per approfondire
Quando usarlo
Il componente Accordion permette di espandere e collassare delle sezioni con contenuti molto lunghi e non principali. L’intestazione delle sezioni dà una panoramica dei contenuti e permette all’utente di scegliere quali leggere.
Alternative a questo componente
Come usarlo
- Usa un Accordion per ridurre lo scorrimento di contenuti testuali lunghi e non cruciali, soprattutto su mobile.
- Usa il componente per dare un’anteprima di contenuti correlati tra loro.
- Organizza e collega contenuti simili che si trovano su altre pagine.
- Permetti all’utente di mostrare o nascondere contenuti che per lui rilevanti grazie alle interazioni per espandere o collassare l'Accordion.
Attenzione a
- Non nascondere in un Accordion informazioni importanti che devono essere lette dagli utenti.
- Non usare l’Accordion su pagine che gli utenti potrebbero avere bisogno di stampare.
- Non usare l’Accordion per contenuti molto articolati graficamente, ad esempio con immagini e icone.
Buone pratiche sui contenuti
- I titoli delle sezioni dell’Accordion devono essere il più brevi possibile, rimanendo comunque chiari, descrittivi e specifici rispetto al contenuto della sezione.
- Usa per ogni titolo un heading di livello appropriato all'architettura dell'informazione della pagina.
- Puoi utilizzare paragrafi per dividere il contenuto di sezione, e includere sottotitoli per agevolare la leggibilità.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Pronto | Scheda Storybook (si apre in una nuova finestra) |
Angular | Pronto | Scheda documentazione (si apre in una nuova finestra) |
Anatomia

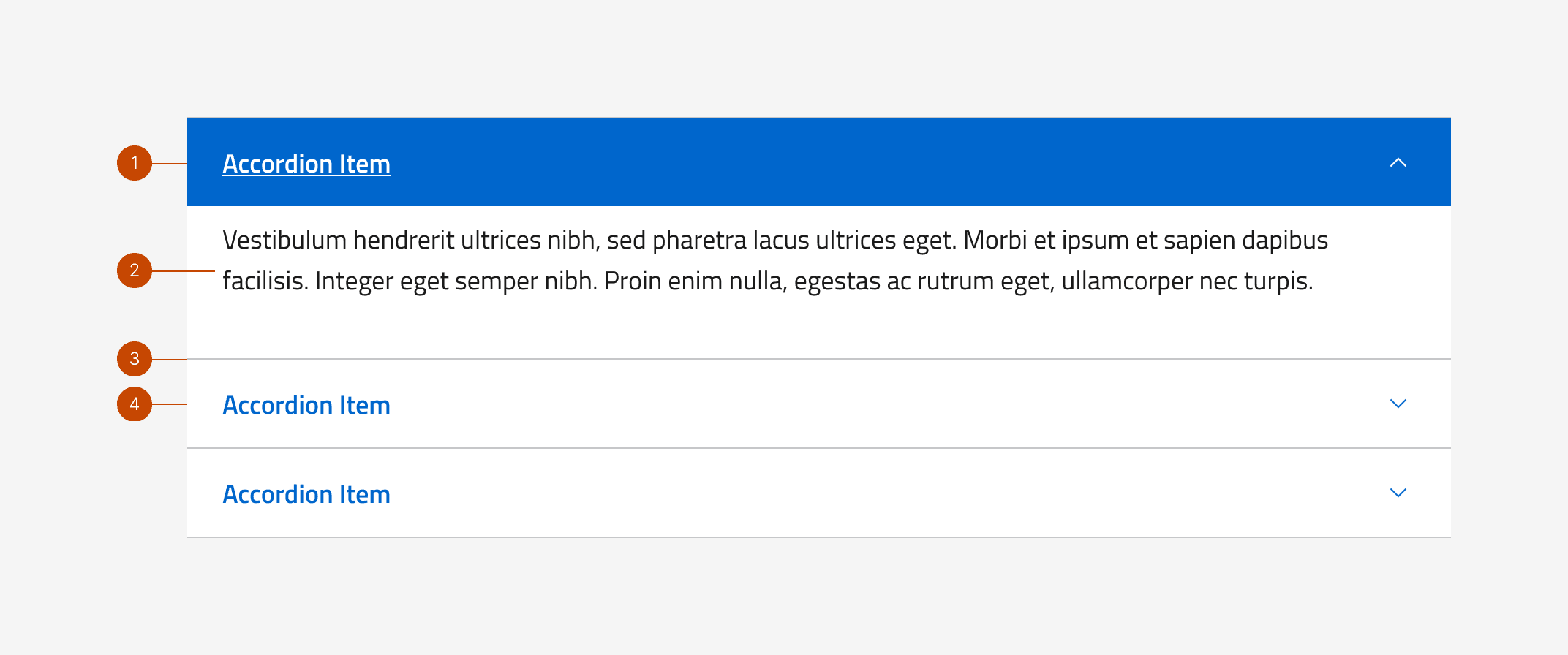
Nell'esempio in immagine un accordion con tre intestazioni, composto dai seguenti elementi principali:
- intestazione dell'elemento aperto, con icona
chevrona destra che ne mostra lo stato di apertura, qui mostrata la variante con sfondo attivo - contenuto dell'elemento aperto
- separatore tra gli elementi
- intestazioni non aperte, con icona
chevrona destra che ne mostra lo stato chiuso
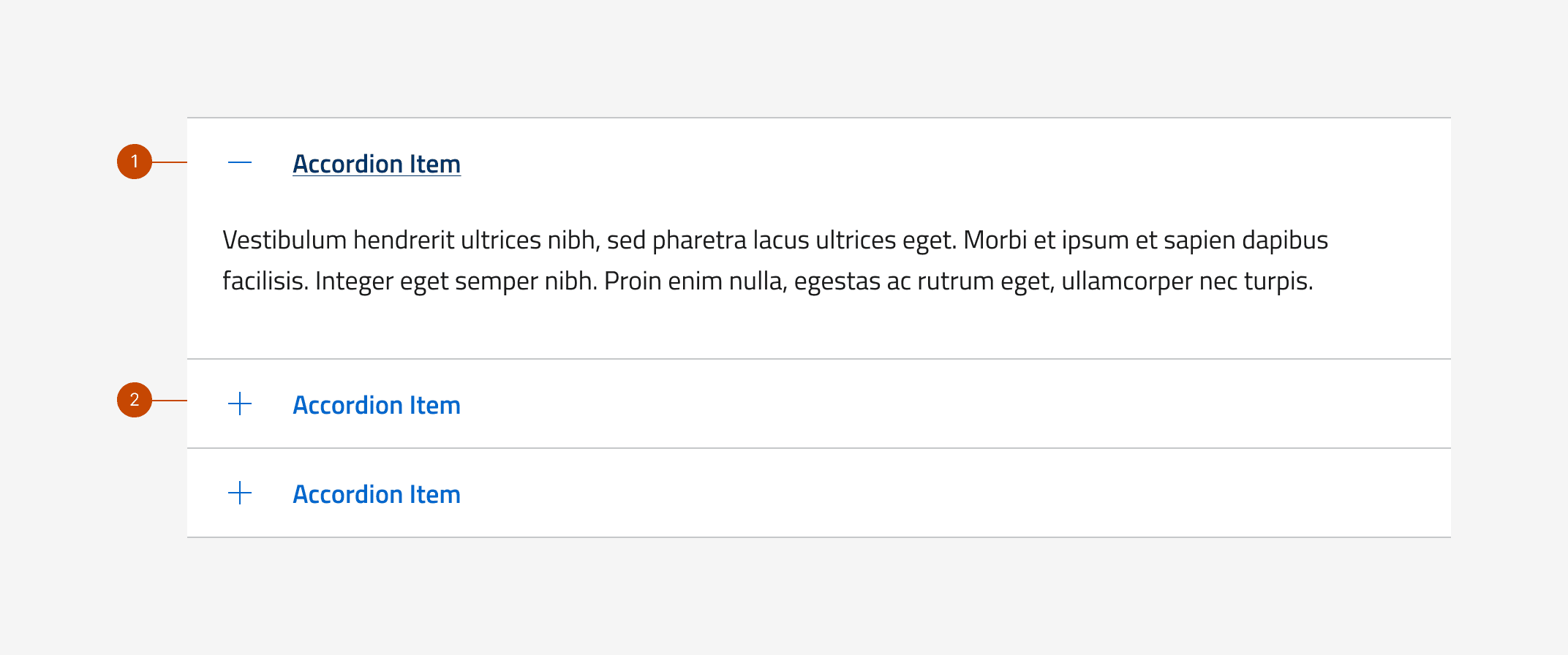
Variante con icona a sinistra

La variante con icone a sinistra prevede icone "+" (2) per mostrare lo stato di intestazioni chiuse e "-" (1) per quelle aperte.
Comportamento
Tutte le varianti di accordion sono responsive, quindi si adattano alla viewport di qualsiasi dispositivo.
Interazioni
Ogni elemento dell'accordion si espande e contrae per mezzo dell'attivazione (click, tap o tastiera) della relativa intestazione, sfruttando il comportamento collapse.
L'apertura degli elementi espande verticalmente il componente, facendo scorrere i contenuti che seguono in pagina.
La variante base prevede la possibilità di aprire e chiudere indipendentemente ogni elemento. Le varianti accordion prevedono che ci possa essere al massimo un solo elemento aperto per volta.
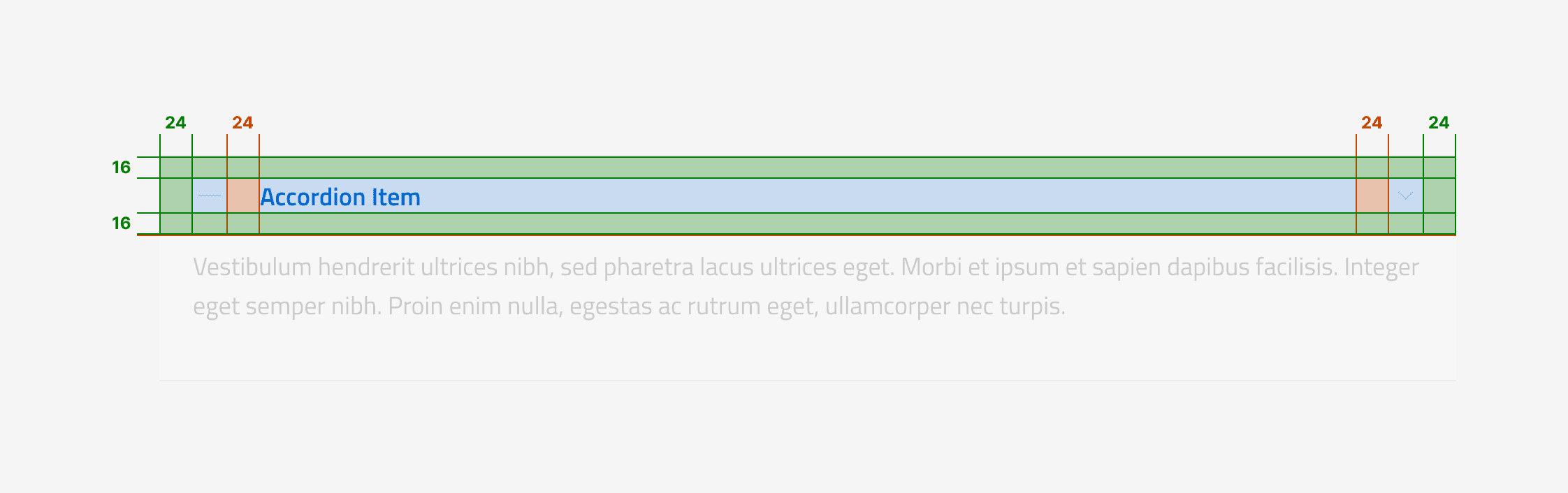
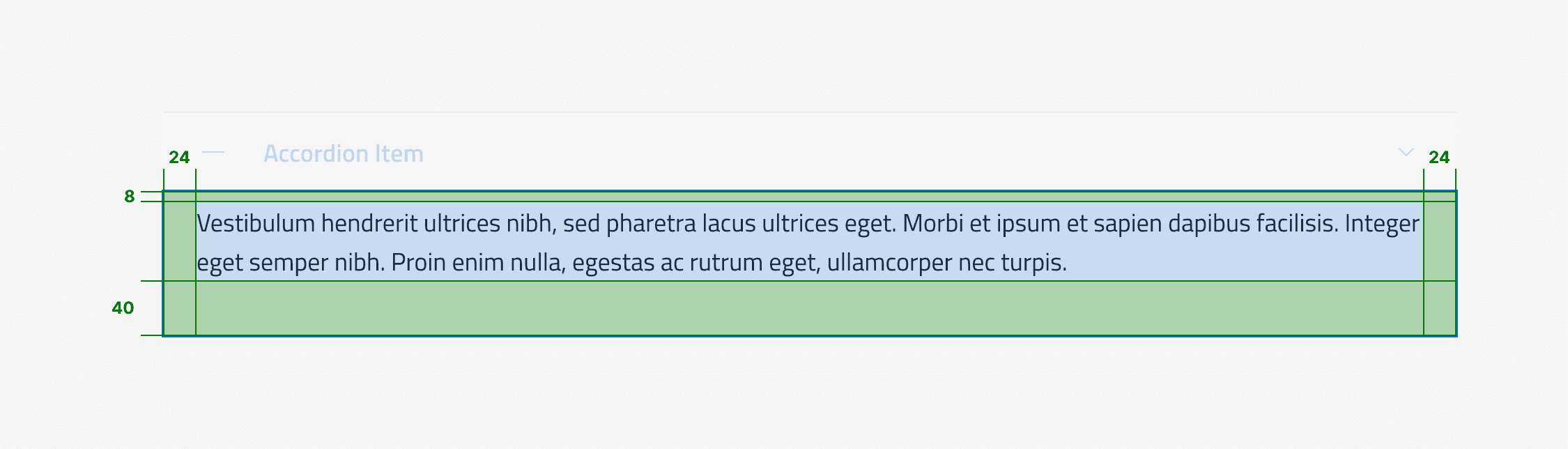
Specifiche di design
Specifiche relative a intestazione e contenuto di un elemento accordion. Tutte le misure sono indicate in px.


Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici